
【もしもアフィリエイト】の中でも【Amazon・楽天・ヤフー】を同時にリンクが貼れる事で大人気の【かんたんリンク】。
でも【はてなブログ】に【もしもアフィリエイト】の【かんたんリンク】を貼ってスマホで確認すると、あれ?非表示?って事はないですか。
【はてなブログ】に【かんたんリンク】を貼り付ける時にちょっとしたコツがあるんです。
記事数が多くなっている人はちょっと大変かもしれませんが、スマホできちんと表示されているか確認してみられるのが良いですよ。
CSSを貼るのも手ですが、初心者向けに【かんたんリンク】がスマホでは非表示になる原因と解決方法を2つお届けします。
【もしもアフィリエイト】には、まず登録が必要です。
- スポンサーリンク -
【はてブ】もしもかんたんリンクがスマホで非表示
【もしもアフィリエイト】って私のお気に入りのASPサイトです。
ワードプレスでは起きなかった現象が【はてなブログ】では起きてしまう謎の現象。
スマホでは【かんたんリンク】がおかしな表示になったり非表示になったりするという。
かんたんリンクが非表示になる原因

【はてなブログ】で記事を書く場合、
- 編集見たまま
- HTML編集
- プレビュー
というタブを切替ながら作成する人もいるでしょう。
私は【HTML編集】もよく利用してるんですが、HTMLが記載したものと違う!
勝手に変更されてる!
といった現象に多々遭うんです。
【<HTML>言語を入力】⇒【編集見たまま】⇒【HTML編集】
この時に起きる現象がすべての原因です!
HTMLが勝手に書き換えられる!
日頃から何故、こんな現象になるかと不思議でした。
これが【はてなブログ】の仕様なのでしょうから、こちらで気を付けるしかないですね。
はてブでかんたんリンクが非表示を解決

【HTML】が勝手に書き換わってしまうことで正しく【かんたんリンク】が表示されない事が分かりましたね。
では、どうやってそこを回避するか。
ココで2つの方法をご紹介します。(CSSではないです)
■1つ目の方法■
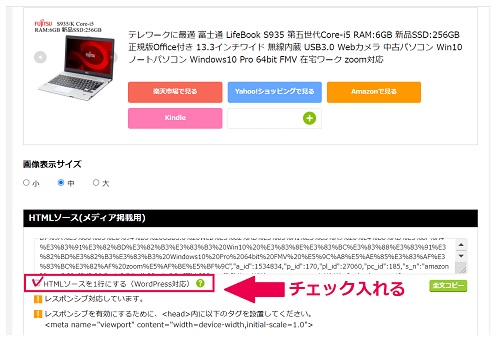
【コード】を【全文コピー】する前にチェックを入れる!
【HTMLソースを1行にする】にチェック

【はてなブログ】では、これにチェックを入れていないと上手く表示されない場合があります。
これでもスマホの表示がおかしい場合は、2つ目を試してみてくださいね。
■2つ目の方法■
【かんたんリンク】を最後に貼り付けて【公開】する
記事を書きながら必要箇所に【かんたんリンク】コードを貼り付けます。
すると【編集見たまま】と【HTML編集】を行ったり来たりすることになります。
折角貼り付けたコードが書き換わってしまいます。
【HTML】が書き換わって画像が出ないパターン

ですから最後、【編集見たまま】と【HTML編集】を行ったり来たりする必要がなくなった時(最後)にコードを貼り付けます。
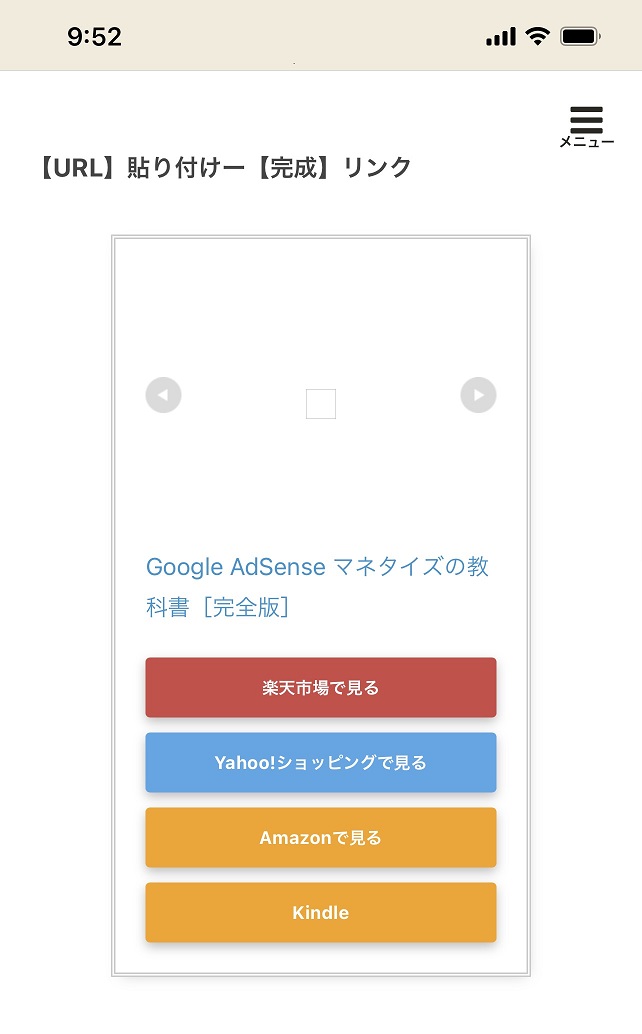
最後にコード貼り付けたパターン

■リライトの注意点■
修正やリライトを行った場合:
【編集見たまま】と【HTML編集】を行き来しない!
即【更新】ボタンを押す
私はこれでスマホに正常に【かんたんリンク】が表示されるようになりました。
上手く表示されない場合は、これ以外の原因があると思われます。
- スポンサーリンク -
【はてブ】もしもかんたんリンクがスマホで非表示まとめ
【はてなブログ】をスマホで見ると【かんたんリンク】が表示されない!を解決する方法を2つお届けしました。
- 【HTMLソースを1行にする】にチェック
- 【コード】は最後に貼る
ワードプレスでは起こらない事ですので、私自身1つ勉強になったと感じています。
参考になれば嬉しいです。
【ぶろぐで自分磨き】メルマガ始めました
【クリックしたくなるタイトルの付け方】プレゼント!
■思い悩む方を全力サポート■
特に40代・50代・60代さんお待ちしています





