
【はてなブログ】の【サイドバー】に【アフィリエイト】を貼ったり【アドセンス】そして【独自の画像】を貼るにはどうしたら良いものかと悩んでませんか?
この記事でお届けするやり方だとサクッとサイドに【画像】や【URL】を貼り、クリックすれば指定のページやサイトに飛ぶようにできます。
サイドに画像を入れることで読者の目に止まりやすく【ブログ】が育っていっている感じを得れます。
この記事では【はてなブログ】の【サイドバー】に
- リンク付き【独自画像】
- 【アドセンス】や【アフィリエイト】
を貼る方法をお届けします。
是非、ご自身の【はてなブログ】のサイドに【リンク付き画像】や【アドセンス・アフィリエイト】コードを貼り付けてみてくださいね。
- スポンサーリンク -
【はてなブログ】2022年サイドバーにリンク付き画像を挿入
【はてなブログ】では、画像をアップロードしてアイキャッチとして挿入します。
その際にアップロードされた【画像】は【はてなフォトライフ】というところに格納されます。
リンク付きという事は【アフィリエイト】にしろ【アドセンス】にしろ【URL】が必要。
ここでは、
- 【記事を書く】にリンク画像を貼り付け【サイドバー】でURL利用
- 【はてなフォトライフ】から【サイドバー】へリンク画像として貼り付ける
- 【アフィリエイト】や【アドセンス】のURLを貼り付ける
をお届けします。
記事を書くからリンクURLゲット
まずは【記事を書く】から記事執筆画面に【画像】を挿入します。



【選択した形式でリンクを挿入】

<a href="*****~></a>を【サイドバー】に貼り付けます
【サイドバー】貼り付け方法は、もうちょっと後の説明になります。
お急ぎでしたら飛ばして先へお進みください。
おススメ記事!定型文機能で読みやすいブログへ
はてなフォトライフからリンクURLゲット
画像のアップロードは【記事を書く】からする方が簡単ですね。
ここでは既に【アップロード】しているとして説明します。
【アップロード】した画像や写真は【はてなフォトライフ】に格納されます。
【はてなフォトライフ】から【リンクURL】をゲットする手順をお届けします。



<a href="*****~></a>を変更してから【サイドバー】に貼り付けます
*⑤中をワンクリックで【全選択】ー【Ctrl+C】(コピー)
■変更箇所■
<a href="https://*******"</a>⇒【赤字部分】をリンク先URLに変更
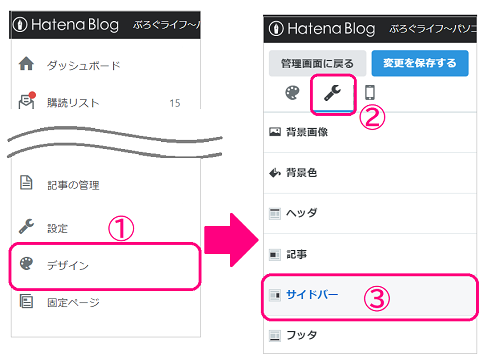
サイドバーに貼り付ける


■<HTML> TIPS■
リンクをクリックするとページが変わってしまう事が多いです。
別窓でリンク先を開きたい場合の<HTML>:
<a href="https://**"(半角スペース)target="_blank">ココからどうぞ</a>
赤文字部分追加で別窓で開きます。
アフィリやアドセンスコード貼り付け
この流れで勘が良い人は気づいたかもです。
【アフィリエイト】や【アドセンス】は【リンクURL】だけでOKなのでもっと簡単にできますね。
上の【サイドバー】に貼り付けるから始めてればよいです。
【リンクURL】貼付けを【アフィリエイト】や【アドセンス】のURLを貼れば良いわけです。
やってみてくださいね♪
- スポンサーリンク -
【はてなブログ】サイドバーにリンク付き画像を挿入まとめ
サイドバーは多くの人に見てもらえる場所でもあります。
その場所に【アフィリエイト】や【アドセンス】を貼るのも効果的です。
またお勧めしたいサイトを独自の画像にリンクを貼るのはステップアップになるので是非挑戦してみてくださいね。
【画像作成編集とパソコンスキルが同時に身に付く講座】
パソコン苦手な初心者さんの為の講座を開始しました。
自分で画像作成や編集ができるとブログも楽しくなります♪
ご興味のある方は是非、覗いてみてくださいね。




