
ブログの画面上部に他のページやカテゴリーに飛ぶ【おしゃれなメニュー】を目にした事はないですか?
【グローバルメニュー】って言うものですが、サクッと設置したくないですか?
ワードプレスの場合、使用のテーマによってはチェックマーク入れたら設置されるものもありますね。
この記事では【はてなブログ】を使用するブログ初心者さんに向けて【グローバルメニュー】設置方法と【背景色や文字色】などの変更方法もお届けします。
記事通りに進めると簡単に設置できるので是非、挑戦してみてくださいね。
【テスト用サイト】を作って試される事をお薦めします。
【テスト用サイトの作成方法】こちらを参考にどうぞ。
- スポンサーリンク -
はてブでおしゃれなグローバルメニューを簡単設置
【はてなブログ】に【グローバルメニュー】を設置したいと思っている初心者さんに届けます。
【初心者】さんに向けてご紹介するので、【HTMLコード】は1つだけ用意します。
【CSSコード】を編集して違うメニュー作成ができるものとなります。
グローバルメニューコード記述場所
【グローバルメニュー】を設置するには、パソコンが認識できる言語である【HTMLコード】と【CSSコード】が必要。
それらを適切な場所に記述するわけです。
では【はてなブログ】での適切な場所を確認しておきましょう。
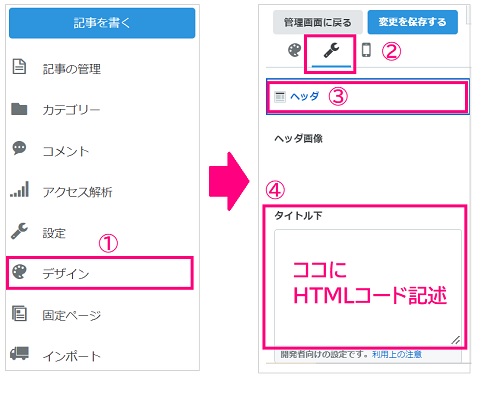
■HTMLコード貼る場所■
【ダッシュボード】ー【デザイン】ー【スパナ】ー【ヘッダ】ー【タイトル下】

【変更を保存】をお忘れなく!
ココに貼るコードは1つだけ用意しました。
もう少し下に【HTMLコード】があります。
■CSSコード貼る場所■
【ダッシュボード】ー【デザイン】ー【スパナ】ー【デザインCSS】

【変更を保存】をお忘れなく!
- 【HTMLコード】⇒【タイトル下】へ
- 【CSSコード】⇒【デザインCSS】へ
1つだけのHTMLコード
シンプルなモノを1つだけ用意しました。
【スパナ】ー【デザイン】ー【ヘッダ】ー【タイトル下】に貼り付けます。
変更する箇所は下記の通りです。
■変更箇所■
<li class="nav-item"><a href="カテゴリー1のURL">カテゴリー1</a></li>
【カテゴリー1】:カテゴリー名を入れる(例:アドセンス)
【カテゴリー1のURL】:【カテゴリー1】に飛ぶURL
■追加・削除方法■
上記のコードは5つのカテゴリー項目が作成されます。
増やす場合:
<li class="nav-item"><a href="カテゴリー1のURL">カテゴリー1</a></li>を追加
削除する場合:
<li class="nav-item"><a href="カテゴリー1のURL">カテゴリー1</a></li>を削除
デザインCSSに貼り付けよう
まずは元となる【グローバルメニュー】を作成しカスタマイズしていく手順をご紹介します。
【CSSコード】を【デザイン】ー【スパナ】ー【デザインCSS】に貼り付ければOKです。
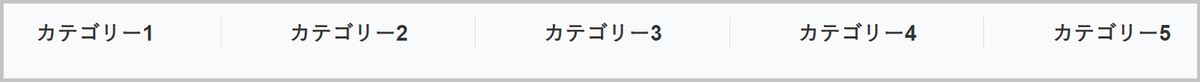
グローバルメニュー縦線有り

マウスを乗せるとアンダーライン出ます。
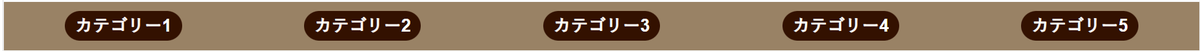
グローバルメニュー背景色付き

背景色:茶色【#331a08】
グローバルメニュー1可愛い破線

背景色:茶色【#331a08】
白ステッチで可愛い感じになります。
グローバルメニュー2可愛い破線

実際は、マウスを乗せると色が反転します。(サンプル画像反転なし)
【可愛いメニューバー1】のコードに少し追加したものになります。
グローバルメニュー丸くて可愛い

色を変えると雰囲気はかなり変わりますね。
- スポンサーリンク -
はてブでおしゃれなグローバルメニューを簡単設置まとめ
<HTML>コードは共通の1つで<CSS>を入れ替えるだけでちょっと違うオシャレなグローバルメニューが設置できるものをお届けしました。
読み手がブログ内を巡回しやすいようにもグローバルメニューはあった方が親切ですね。
まだ設置していない人は、【テスト用サイトを作成】して是非、やってみてくださいね。
【テスト用サイトを作成】はこちらを参考にどうぞ




