
ブログで一番目に付くのが画面一番上にあるヘッダー(頭)という部分ですが上手く利用できていますか?
今回は、ヘッダー下を読み手にも管理人にも良い事が起きるように有効的に活用しましょうってお話です。
ヘッダー下にお薦めカテゴリーや記事を案内する画像を設置すれば読み手さんは速攻見つけれます。
すると色々なページを見てもらえてブログ管理者も嬉しいじゃないですか。
【はてなブログ】では、<CSS>コードと<HTML>コードを所定の場所に載せます。
コードさえあれば載せること自体は簡単です。
このブログに設置しているコードをお届けします。
画像下に文字は入れません。画像のみでスライドもしません。
読み手さんに見やすくするためにもシンプルなものにしました。
ご自身のブログに設定する事を挑戦されてみてはどうですか。
- スポンサーリンク -
【はてブ】ヘッダー下に画像でお薦め記事を載せるコード
画像がスライドになるものは、読み手さんに親切とは言えません。
また画像下に文字がある事でガチャガチャ感が出るので、画像を看板のように設置する事にしました。
画像準備
- 1200×630pxの画像を4枚用意
- 写真入りはJPG形式、グラフィックはPNG形式
- 画像サイズ(重さ)は100KBほど
画像が重いと読み速度が落ち、離脱されます。
画像サイズ変更参考記事: 【ブログ】取込む画像圧縮し表示速度アップ離脱率ダウン
<HTML>コードと<CSS>コードは、コピー貼り付けで使えます。
変更箇所は、
- ご自身のサイト内URL
- 画像アドレス
の2か所となります。
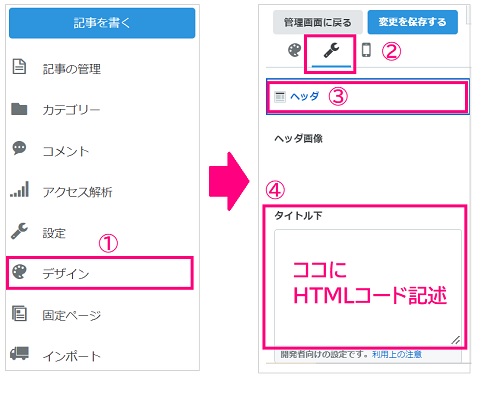
ヘッダ下にHTMLコードを貼る準備
ヘッダ下にお薦め記事を案内する為の画像を用意したとして説明を進めます。
【はてなブログ】では画像を保管する場所である【フォトライフ】があります。
【フォトライフ】へアップロードし、画像の場所URLを取るというやり方では画像の劣化が見られました。
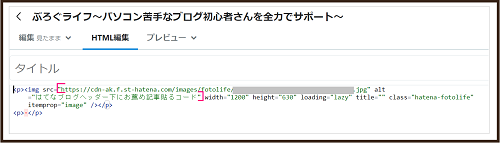
記事作成画面に画像を貼り付け、画像場所URLを取得するやり方がベストです。
そのやり方と必要箇所の説明をします。
チェックを入れて画像の説明記入
*4枚の画像が必要なので4枚貼り付ける

・画像にポインタを載せた説明として表示
・画像が表示されない場合、文字表示される
・ピンタレスト連携で検索される
*4画像分取得

ヘッダー下おススメ記事HTMLコード
<HTML>コードから届します。

・コードは半角英数字
・コード内のスペースは半角
・コード<>で囲まれ、=””が多く存在するので削除しない
■変更箇所■
7、14,21、28行目:クリックすれば飛んで行く先のURL記載
8、15、22、29行目:画像のある場所(URL)
*alt部分は画像URL取得時に【alt属性指定】の文言
ヘッダー下おススメ記事CSSコード
<CSS>コードはコピペで変更箇所はないです。

確認してみましょう。
クリックで飛ぶ先は【カテゴリー】【固定ページ】【ブログ外部】とどこでも設定できます。
読み手さんに分かりやすくする為に画像は大きめの文字にする方が良いです。
4枚の画像の色彩バランスも気を付けるのが良いかもです。
画像作成はCanva無料版で作っています。画像作成に興味のある方は【こちら】
- スポンサーリンク -
ヘッダー下に画像でお薦め記事を載せるコードまとめ
ヘッダ下にいきなり新規記事が載るのは勿体ないです。
読み手さんに読んで欲しいものを載せる事でブログ内をゆっくり見て廻ってもらえます。
勿論、読み手さんもあなたのブログに興味があるから訪れてくれてるわけですから迷子ならない道しるべになります。
この機会に設置に挑戦しられたらどうですか。




