
【ブログ】を執筆する際は、読み手が理解しやすいように【写真】や【画像】を挿入しますが、そのままポンと挿入したりしていませんか。
【画像】の拡張子や容量を気にせずに挿入すると【サイトの表示速度】に影響がでます。
【表示速度】と【離脱率】には結びつきがあり、つまりSEO的にも宜しくないということです。
この記事では、ご自身のサイトの【表示速度】をチェックし表示速度をアップさせ離脱率を下げるための【画像編集・圧縮】方法をお届けします。
- スポンサーリンク -
【ブログ】取込む画像圧縮し表示速度アップ離脱率ダウン
スマホという便利な道具で【行ったレストランの写真】や【買ったおススメの商品】をそのまま【ブログ】に使ってませんか?
編集もせずに載せちゃっている初心者さん!
【ブログ】の『表示速度が3秒超えると直帰率がアップする』とGoogleが発表しています。
サイトの表示速度チェックをして【表示速度3秒以内】に整えましょう!
サイトの表示速度チェック

サイトの表示速度チェックツールは色々ありますが【Google表示速度チェック】をご紹介します。
やり方は、いたって簡単!
■表示速度チェック手順■
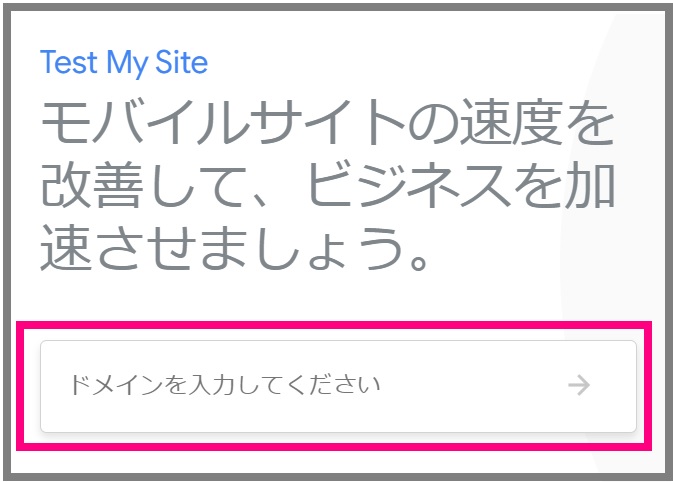
①【Test My Site】アクセス ー【ドメイン】入力 ー【→】

さぁ、結果はどうでしたか?
評価:平均
と出ればOKです。
評価:低速
と出ました?
では、この記事でお届けする【画像編集】で【画像の重さ】を軽くしましょう。
おススメ!無料で素敵な画像が見つけれるサイト
表示速度アップの為の画像編集

ブログの【表示速度】をアップするには【画像編集】を一番にするべきです。
文字を軽くするという事は、文字数を減らすしか考えられないですからね。
【画像】を軽くする方法もアプリも多く存在します。
ココでは【初心者】さんが扱いやすく理解しやすいモノでお届けします。
■画像を軽くする編集内容■
- 保存時の拡張子(JPG/JPEG)
- 画像サイズ ・容量(1200×800の場合70KB以下)
- 画像圧縮(ブログ内画像50KBが望ましい)
順に説明します。
■保存時の拡張子■
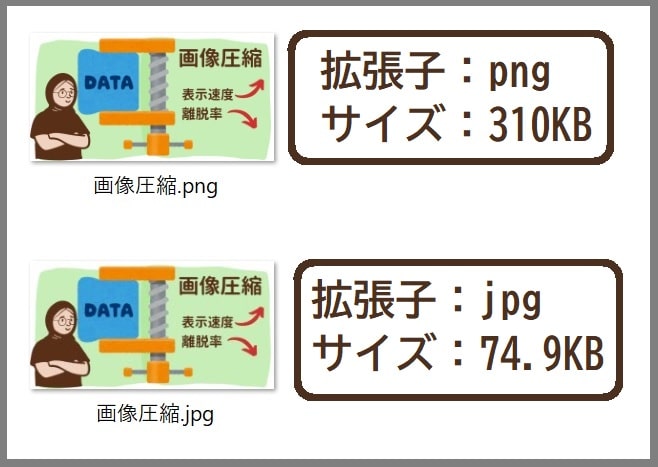
まず【拡張子】の違いによる【画像容量】の違いをお伝えします。
同じ【画像】ですが保存時に違う【拡張子】を選択しました。

上:【PNG(ピング)】
下:【JPG(ジェイペグ)】
サイズは約4倍となっています。
この事より【画像の拡張子】は【JPG/JPEG】にするべきだと分かりますね。
この【ブログ】アイキャッチは【1200×630px】で作成しています。
記事内画像も同じサイズです。
ここで大事なのは、
サイズよりも容量
です。
【ブログ】内の画像サイズと容量
アイキャッチも記事内写真や画像 50KB~70KB
*ダウンロード画像が【PNG】だった場合:
アプリで【拡張子】を変えて保存し直します。
下のサイズ変更の説明と併せてお伝えします。
■画像のサイズ・拡張子変更■
手軽に【画像サイズ】と【画像拡張子】の変更が出来る方法をお届けします。
ー手順ー
①【画像】をWクリック
Mac:上部【ツール】ー【サイズ調整】
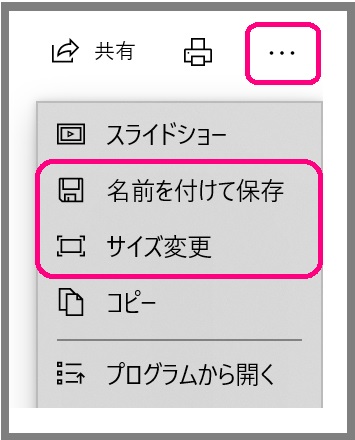
Windows:【フォト】起動ー右上【・・・】

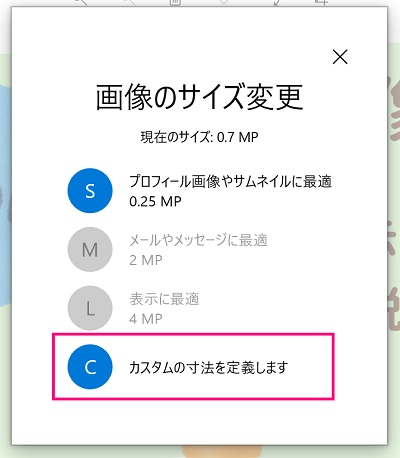
【サイズ】の変更は【カスタム】がおススメ

*画像容量(KB)の調べ方:
- 保存した画像の上にマウスを重ねる
- ポップアップでサイズと容量が表示される
■画像の圧縮■

【拡張子】も変更し【サイズ】もダウンしたけど50KB~70KBに収まらない!
そういう時は【画像圧縮】します。
邪魔くさい?
折角書いた記事を読んでもらえず離脱されると悲しいじゃないですか?
一連の流れとして毎回整えましょうね♪
【無料】で長年お世話になっているサイト【COMPRESS JPEG】です。
簡単ですが、手順を参考にやってみてくださいね。
ー手順ー
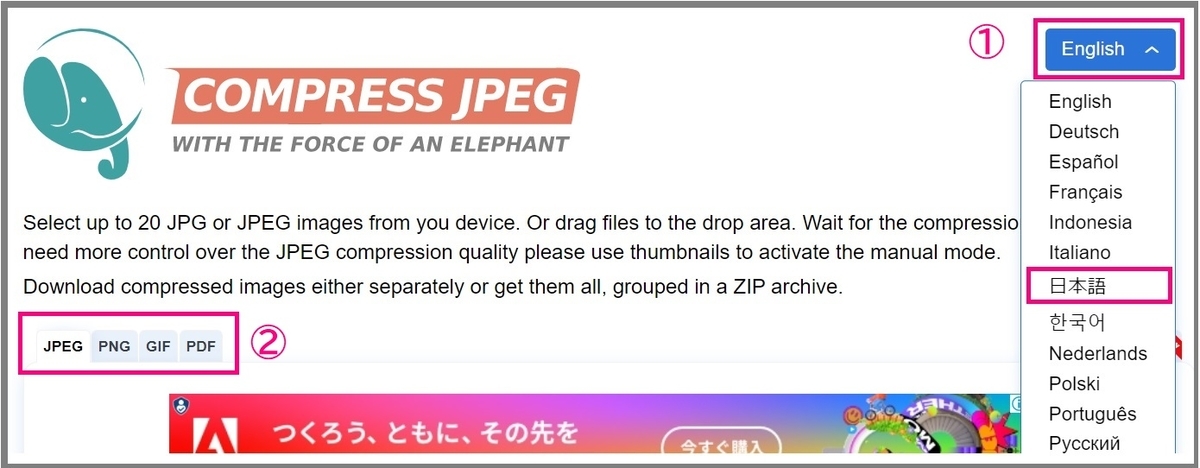
①【COMPRESS JPEG】へアクセス
英語表記⇒【日本語】変更する人はココー【拡張子】選択

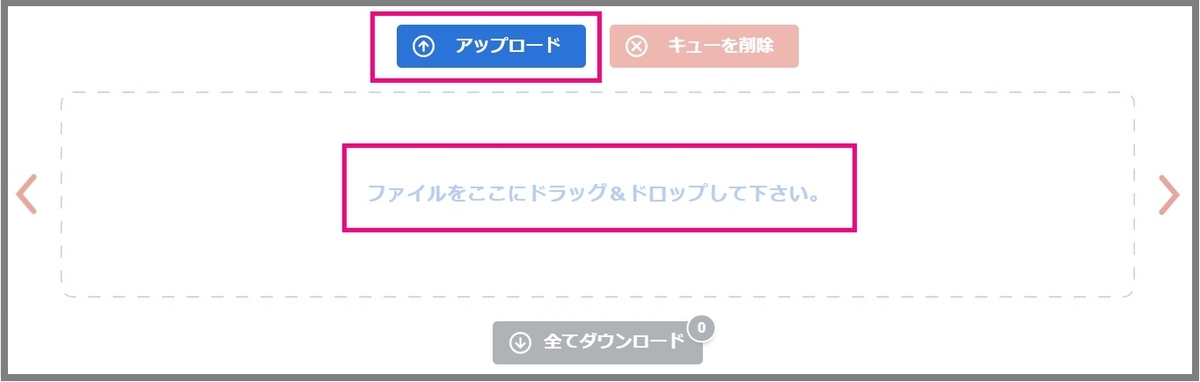
②【アップロード】か【ファイルをドラッグ&ドロップ】選択

③【ダウンロード】の場合

③【任意で調整】の場合
【画像上クリック】ー【調整バー】で調整ー【適用】

④【ダウンロード】

*私は【オリジナル画像】は綺麗に保存しておきたいので【PNG】で保存します。
今回は圧縮も【PNG】のままでしましたが【容量】は4分の1の36KBに収まったのでヨシです。
- スポンサーリンク -
【ブログ】取込む画像圧縮し表示速度アップ離脱率ダウンまとめ
【ブログ】に綺麗な写真や画像を挿入する機会が多いですが、そのまま利用している人も少なくないです。
今回は『モバイルで3秒以内に表示されないサイトは離脱される!』という現実を回避すべく画像編集による対策をご紹介しました。
初心者さんでも分かりやすくお届けしましたので是非、やってみてくださいね。




