
【はてなブログ】を使っていると自分のサイトは他の人達みたいに恰好良くないなぁ~って思った事ないですか?
はてなブログ無料版でも十分出来栄えの良いサイトができます。
が、有料(Pro)を利用している人は【ブログを育てる】ひとつとしてフッターのカスタマイズをおススメします。
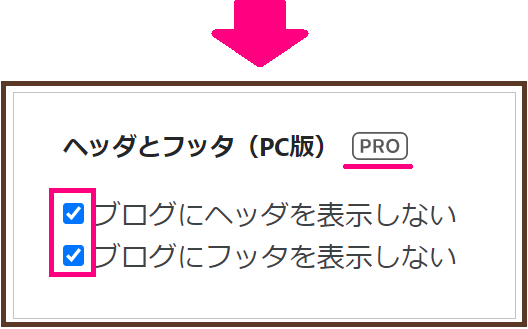
元々表示されるフッターはProでは非表示にして自分の好みの背景色に【コピーライト】や【プライバシーポリシー】を載せましょう。
この記事通りにすると簡単にフッターが作れます。
カスタマイズしていくとブログが育ってる感を得れますよね。
- スポンサーリンク -
フッターを作りコピーライトとプライバシーポリシー記載
このカスタマイズは【はてなブログPro】(有料)を利用しているサイトしか出来ません。
ココでは
- フッター作成
- コピーライトのみ記載
- コピーライトとプライバシーポリシー記載
をお届けします。
収益化を考えている人は、広告非表示になるProを検討される事をおススメします。
はてなブログのフッター非表示
はてなブログには、標準で表示されるフッターがあります。
これは正直ダサイです(泣)。
背景色を変えたものの
- Powered by Hatena Blog
- ブログを報告する
は要らないなぁ、こんな感じで。

まずこの部分丸ごと非表示にしちゃいましょう!


フッターを作りコピーライト記載
標準のフッターを非表示し、まず新しいフッターを作成し【コピーライト】を記載しましょう。
ここでは<HTML>コードと<CSS>コードを適切な場所に貼り付けます。
【コピーライト】はリンクではないので簡単に出来ます。
使用中のテーマでのカスタマイズはしてる?
上手く反映されない場合:
テーマ作成者発行【コード】を利用し既にカスタマイズしている
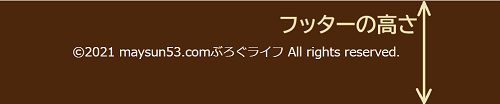
まずはコレを作成します。『フッターの高さ』は説明です(笑)
例1)コピーライトだけ表示


貼付けてから【***】部分を自分のブログ名に変更しましょう。

*<CSS>では文字装飾や位置、背景色や高さなどの設定をします。
注意 半角スペースの部分は修正時に詰めてしまわないように!
背景色や文字色は【#6桁英数字】となります。
WindowsとMac共通のwebカラー216色はこちらからどうぞ
フッターに問い合わせとプライバシーポリシー追記
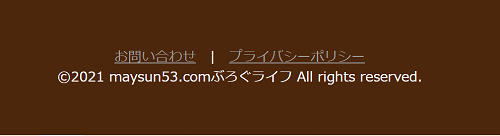
次に【コピーライト】に【問い合わせ】と【プライバシポリシー】を追加します。
この2つはリンクで別ページに飛ぶようにします。
例2)問い合わせとプライバシーポリシー追加

貼り方は上記と同じですので【コードのみ】を載せます。
【HTMLコード】
あえて例のまま私のURLを載せています。
3行目:”ご自身のURL”
4行目:”ご自身のURL”
5行目:『maysun53.comぶろぐライフ』をご自身のブログ名
注意:
https://www.***とhttps://****は違います。
wwwがあるのと無いのとでは別物になります。
【CSSコード】
例1と同じものになります。
リンクの場合、文字色はテーマに依存するものがあります。
例で使用した背景色の場合、文字が見にくいですよね。
フッターに問い合わせとプライバシーポリシーにマーク追記

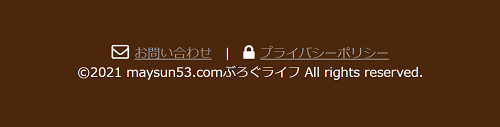
見やすくするためにアイコンを付けてみました。
アイコンが付くと見やすくなりますね。
しかも可愛いアイコンでしょ?
これが有るのと無いのとでは見た目がかなり違いますよね。
記事内にも使えて邪魔にならないアクセントにもなるので私のお気に入りです。
使い方はこちらを参考にどうぞ!
【はてなブログ】誰でも出来る方法でアイコンフォント122種表示
【HTMLコード】
4行目:”ご自身のURL”
6行目:”ご自身のURL”
7行目:『maysun53.comぶろぐライフ』をご自身のブログ名
注意:
https://www.***とhttps://****は違います。
wwwがあるのと無いのとでは別物になります。
【CSSコード】
例1と同じものになります。
フッターにブログアイコン追記

最後はこのブログでファビコンとして使用しているアイコンをフッターに載せます。
【画像】をフッターに載せると同じ事になります。
ファビコン設定していると見つけやすくなりますよ。
作り方も設定も簡単です。興味のある方はこちらをどうぞ!
【HTMLコード】
3行目:”飛びたいところのURL”
4行目:”画像が格納されているURL”
5行目:alt=”マウスを乗せると出てくる文言”
7行目:問い合わせのURL
9行目:プライバシポリシーのURL
10行目:『maysun53.comぶろぐライフ』をご自身のブログ名
注意:
https://www.***とhttps://****は違います。
wwwがあるのと無いのとでは別物になります。
画像URL取得
はてなブログ記事内で画像を扱うには、【写真を投稿】を選択して貼り付ければOKです。
その写真は【フォトライフ】に保管格納されます。
そこから画像を引っ張ってくると画像が劣化した経験があります。
【画像のURL取得方法】
- 記事作成画面に【写真投稿】
- 【HTML編集】からURL取得
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/****>
普通に記事に画像を投稿し【HTML編集】でURL取得する事をおススメします。
画像のURLが取得できれば<HTML>コードに貼り付け(差し替え)ます。
<width="○○" height="○○">部分で程よいサイズに変更可能。
- スポンサーリンク -
フッターにコピーライトとプライバシーポリシー記載まとめ
はてなブログProを使っているのに標準のフッターを使うのは勿体ない!
この機会に【ブログ育て】の1つとしてサイトカラーに併せてフッターを作成し【問い合わせ・プライバシポリシー・コピーライト】そしてブログアイコンをいれてみてはどうでしょう。




