
【ブログ】は『読み手ファースト』を意識して書きますがもっと見やすくする方法を探していますか。
内容が一番肝心ですが、邪魔にならない小さな存在の【 アイコン】を付けると目と引く事ができますよ。
この記事では【 はてなブログ】に標準で用意されたアイコン用のフォントを初心者さんでも表示できる方法をお届けします。
【CSS】を使えば高度な事も可能ですが、ココではCSSは使わず直接【HTML編集】に打ち込む事でアイコンとして表示される内容となっています。
とか とか とか
ちょっと可愛くもありオシャレでもあり愛着が湧きますね。
- スポンサーリンク -
【はてなブログ】誰でも出来るアイコンフォント表示
【文字色】を変えたり【アンダーライン】を装飾したりとはまた違った魅力がありますよね。
【アイコン】ではありますが、はてなブログが用意した【フォント】なんです。
- コピペですぐ記事に反映
- サイズは2種類のみ
- 色の変更は要3桁コード
- 122種類のアイコンが使える(他3種類はCSSのみ)
タグを貼り付ける場所
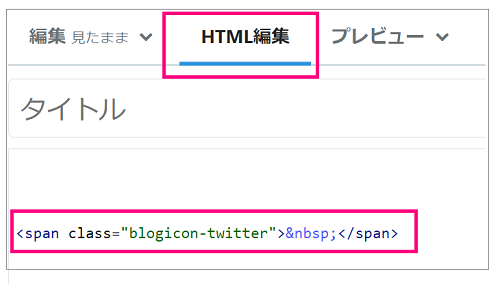
記事を執筆する【HTML編集】画面に表示したいアイコンのタグを貼り付けます。
タグ一覧はもう少し下にあります

文字数が増えてくると『どこ?どこ?』って探すのが大変なのがちょっとねぇ

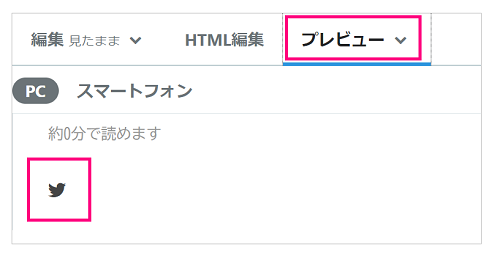
グレーの様な標準色のTwitterアイコンが見えますね。
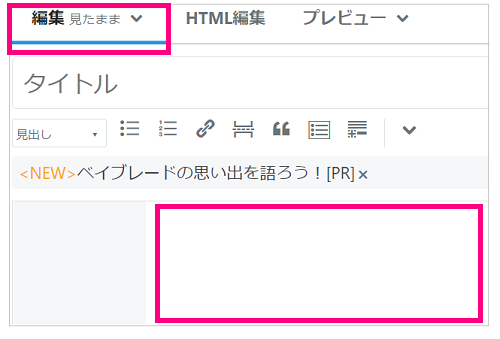
注意!
【編集見たまま】では何も見えないので必ず【プレビュー】で確認!

アイコンの色とサイズ変更
次にアイコンに【好きな色を付ける】ことと【サイズ変更】の説明をします。
パソコンの中は【半角英数字】と【記号】の世界です。
【全角】は存在しない事を覚えておいてくださいね。
では、1つのタグを取り上げて色と大きさを変えていきます。
■例となるタグ ■ ←ちっちゃ
●標準
<span class="blogicon-bookmark"> </span>
●サイズ大:半角スペースとlgを【””】間に追加
<span class="blogicon-bookmark lg"> </span>
●色変更:半角スペースとstyle="color: #3桁コード;"追加
<span class="blogicon-bookmark" style="color: #09c;"> </span>
*【color: #3桁コード】の代わりに【color: red】という風に色を英語で入れてもOK
カラーコードって6桁と3桁って?
色を表示させるコードには【#6桁の英数字】と【#3桁の英数字】があります。
6桁を短縮したものが3桁のカラーコードになります。
3桁に単色出来る色は216色
例えば白色:
- 6桁:#ffffff
- 3桁:#fff
黒色:
- 6桁:#000000
- 3桁:#000
水色:
- 6桁:#0099cc
- 3桁:#09c
つまり、
2桁ずつ同じもの3組で6桁を作っている物は1桁ずつとって3桁にしたらOK
6桁のカラーコードの方が幅広く表現できます。
アイコンフォント122種類一覧
【はてなブログ】で使用できるアイコンフォント125種類。
うち【HTML編集】に貼り付けて使用できる122種類の一覧を用意しました。
【タグ】部分をコピーして使ってください。
【タグ】を【トリプルクリック】すると1文選択できます
【コード】はCSSを利用する場合に便利かと思い載せていますが、ココでは使いません。
| NO. | icon | タグ | コード |
|---|---|---|---|
| 001 | <span class="blogicon-hatenablog"> </span> | \f000 | |
| 002 | <span class="blogicon-plus"> </span> | \f001 | |
| 003 | <span class="blogicon-minus"> </span> | \f002 | |
| 004 | <span class="blogicon-reorder"> </span> | \f003 | |
| 005 | <span class="blogicon-grid"> </span> | \f004 | |
| 006 | <span class="blogicon-chevron-left"> </span> | \f005 | |
| 007 | <span class="blogicon-chevron-right"> </span> | \f006 | |
| 008 | <span class="blogicon-chevron-up"> </span> | \f007 | |
| 009 | <span class="blogicon-chevron-down"> </span> | \f008 | |
| 010 | <span class="blogicon-external"> </span> | \f009 | |
| 011 | <span class="blogicon-plugin"> </span> | \f00a | |
| 012 | <span class="blogicon-member"> </span> | \f00b | |
| 013 | <span class="blogicon-account"> </span> | \f00c | |
| 014 | <span class="blogicon-design"> </span> | \f00d | |
| 015 | <span class="blogicon-cog"> </span> | \f00e | |
| 016 | <span class="blogicon-pages"> </span> | \f00f | |
| 017 | <span class="blogicon-edit"> </span> | \f010 | |
| 018 | <span class="blogicon-addstar"> </span> | \f011 | |
| 019 | <span class="blogicon-subscribe"> </span> | \f012 | |
| 020 | <span class="blogicon-entry"> </span> | \f013 | |
| 021 | <span class="blogicon-notify"> </span> | \f014 | |
| 022 | <span class="blogicon-private"> </span> | \f015 | |
| 023 | <span class="blogicon-user"> </span> | \f016 | |
| 024 | <span class="blogicon-home"> </span> | \f017 | |
| 025 | <span class="blogicon-setting"> </span> | \f018 | |
| 026 | <span class="blogicon-draft"> </span> | \f019 | |
| 027 | <span class="blogicon-search"> </span> | \f01a | |
| 028 | <span class="blogicon-analytics"> </span> | \f01b | |
| 029 | <span class="blogicon-help"> </span> | \f01c | |
| 030 | <span class="blogicon-comment"> </span> | \f01d | |
| 031 | <span class="blogicon-import"> </span> | \f01e | |
| 032 | <span class="blogicon-odai"> </span> | \f01f | |
| 033 | <span class="blogicon-truck"> </span> | \f020 | |
| 034 | <span class="blogicon-group"> </span> | \f021 | |
| 035 | <span class="blogicon-folder"> </span> | \f022 | |
| 036 | <span class="blogicon-add"> </span> | \f023 | |
| 037 | <span class="blogicon-pen"> </span> | \f024 | |
| 038 | <span class="blogicon-close"> </span> | \f025 | |
| 039 | <span class="blogicon-trash"> </span> | \f026 | |
| 040 | <span class="blogicon-bookmark"> </span> | \f027 | |
| 041 | <span class="blogicon-redirect"> </span> | \f028 | |
| 042 | <span class="blogicon-check"> </span> | \f029 | |
| 043 | <span class="blogicon-crop"> </span> | \f02a | |
| 044 | <span class="blogicon-repeat"> </span> | \f02b | |
| 045 | <span class="blogicon-logout"> </span> | \f02c | |
| 046 | <span class="blogicon-star"> </span> | \f02d | |
| 047 | <span class="blogicon-star-o"> </span> | \f720 | |
| 048 | <span class="blogicon-pro"> </span> | \f02e | |
| 049 | <span class="blogicon-myblog"> </span> | \f030 | |
| 050 | <span class="blogicon-blogicon-recent"> </span> | \f031 | |
| 051 | <span class="blogicon-info"> </span> | \f032 | |
| 052 | <span class="blogicon-good"> </span> | \f033 | |
| 053 | <span class="blogicon-amazon"> </span> | \f034 | |
| 054 | <span class="blogicon-twitter"> </span> | \f035 | |
| 055 | <span class="blogicon-facebook"> </span> | \f036 | |
| 056 | <span class="blogicon-share"> </span> | \f037 | |
| 057 | <span class="blogicon-code"> </span> | \f038 | |
| 058 | <span class="blogicon-list"> </span> | \f039 | |
| 059 | <span class="blogicon-calendar"> </span> | \f03a | |
| 060 | <span class="blogicon-bracket"> </span> | \f03b | |
| 061 | <span class="blogicon-photo"> </span> | \f03c | |
| 062 | <span class="blogicon-color"> </span> | \f03d | |
| 063 | <span class="blogicon-public"> </span> | \f03e | |
| 064 | <span class="blogicon-realtime-preview"> </span> | \f040 | |
| 065 | <span class="blogicon-warning"> </span> | \f041 | |
| 066 | <span class="blogicon-link"> </span> | \f042 | |
| 067 | <span class="blogicon-time"> </span> | \f043 | |
| 068 | <span class="blogicon-markdown"> </span> | \f044 | |
| 069 | <span class="blogicon-evernote"> </span> | \f045 | |
| 070 | <span class="blogicon-music"> </span> | \f046 | |
| 071 | <span class="blogicon-niconico"> </span> | \f047 | |
| 072 | <span class="blogicon-heart"> </span> | \f048 | |
| 073 | <span class="blogicon-heart-alt"> </span> | \f049 | |
| 074 | <span class="blogicon-tag"> </span> | \f04a | |
| 075 | <span class="blogicon-mail"> </span> | \f04b | |
| 076 | <span class="blogicon-help-alt"> </span> | \f04c | |
| 077 | <span class="blogicon-sushi"> </span> | \f04d | |
| 078 | <span class="blogicon-rss"> </span> | \f04e | |
| 079 | <span class="blogicon-smartphone"> </span> | \f051 | |
| 080 | <span class="blogicon-laptop"> </span> | \f052 | |
| 081 | <span class="blogicon-mixi"> </span> | \f053 | |
| 082 | <span class="blogicon-haiku"> </span> | \f054 | |
| 083 | <span class="blogicon-amp"> </span> | \f055 | |
| 084 | <span class="blogicon-quote"> </span> | \f704 | |
| 085 | <span class="blogicon-toggle-on"> </span> | \f71d | |
| 086 | <span class="blogicon-toggle-off"> </span> | \f71e | |
| 087 | <span class="blogicon-odaislot"> </span> | \f721 | |
| 088 | <span class="blogicon-grid-3x3"> </span> | \f723 | |
| 089 | <span class="blogicon-grid-vertical"> </span> | \f724 | |
| 090 | <span class="blogicon-pinned"> </span> | \f727 | |
| 091 | <span class="blogicon-editor-unorderedlist"> </span> | \f700 | |
| 092 | <span class="blogicon-editor-orderedlist"> </span> | \f701 | |
| 093 | <span class="blogicon-editor-link"> </span> | \f702 | |
| 094 | <span class="blogicon-editor-seemore"> </span> | \f703 | |
| 095 | <span class="blogicon-editor-blockquote"> </span> | \f704 | |
| 096 | <span class="blogicon-editor-footnote"> </span> | \f705 | |
| 097 | <span class="blogicon-editor-toolbar-show"> </span> | \f706 | |
| 098 | <span class="blogicon-editor-toolbar-hide"> </span> | \f707 | |
| 099 | <span class="blogicon-editor-bold"> </span> | \f708 | |
| 100 | <span class="blogicon-editor-italic"> </span> | \f709 | |
| 101 | <span class="blogicon-editor-strike"> </span> | \f70a | |
| 102 | <span class="blogicon-editor-underline"> </span> | \f70b | |
| 103 | <span class="blogicon-editor-fontsize"> </span> | \f70c | |
| 104 | <span class="blogicon-editor-color"> </span> | \f70d | |
| 105 | <span class="blogicon-editor-insert-toc"> </span> | \f725 | |
| 106 | <span class="blogicon-fotolife"> </span> | \f711 | |
| 107 | <span class="blogicon-curation-bar-toggle"> </span> | \f713 | |
| 108 | <span class="blogicon-paint"> </span> | \f714 | |
| 109 | <span class="blogicon-gourmet"> </span> | \f715 | |
| 110 | <span class="blogicon-flickr"> </span> | \f716 | |
| 111 | <span class="blogicon-gist"> </span> | \f717 | |
| 112 | <span class="blogicon-pixiv"> </span> | \f718 | |
| 113 | <span class="blogicon-miil"> </span> | \f719 | |
| 114 | <span class="blogicon-youtube"> </span> | \f71a | |
| 115 | <span class="blogicon-instagram"> </span> | \f71b | |
| 116 | <span class="blogicon-google-photos"> </span> | \f71c | |
| 117 | <span class="blogicon-others"> </span> | \f710 | |
| 118 | <span class="blogicon-rakuten"> </span> | \f722 | |
| 119 | <span class="blogicon-breadcrumb"> </span> | \f726 | |
| 120 | <span class="blogicon-profilecard"> </span> | \f728 | |
| 121 | <span class="blogicon-snippet"> </span> | \f72a | |
| 122 | <span class="blogicon-dazn"> </span> | \f72b |
- スポンサーリンク -
【はてなブログ】アイコンフォント122種表示まとめ
【 はてなブログ】で用意されているアイコンが表示されるフォントの使い方をお届けしました。
初心者の方から記事にちょっとアクセントが欲しいなと思う方におススメです。
【HTML編集】画面で場所を探すのがちょっと面倒ですが是非、やってみてくださいね。




