
【ブログ】執筆側として【更新日】を表示させる事を意識していますか?
Googleは常に【読み手ファースト】を掲げています。
読み手側は【古い情報】よりも【新しい情報】を求める傾向があります。
という事は、Googleも【新しい情報】を検索結果の順位に反映し検索結果の精度を上げようとします。
【更新日】を表示させることはSEO的にも意味があるということです。
この記事の通りにすると可愛いアイコン付きで更新日を表示できるようになります。
初心者さんでもサクッと出来るので挑戦してみてくださいね。
- スポンサーリンク -
【はてなブログ】読み手ファーストで更新日の表示をしよう
【更新日】が表示される場所は、【はてなブログ】で使用している【テーマ】に依存します。
このブログの場合は、こんな風にタイトルの上に表示されます。

2つのコードを2つの場所に貼ります
- HTMLコード(タイトル下に)
- CSSコード(デザインCSSに)
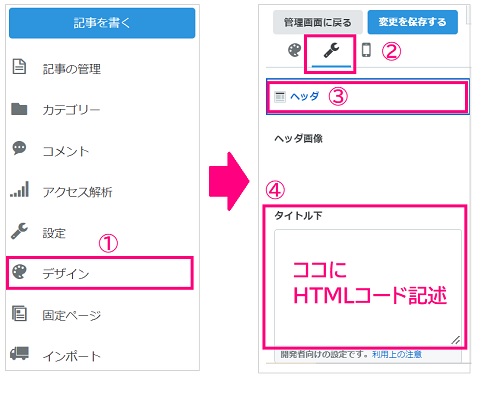
HTMLコード
では【HTMLコード】を【タイトル下】に貼りましょう。
自分のサイトURLに書き換えよう!
12行目:url = 'https://*******/sitemap_index.xml';
必須!
【Google Search Consoleの登録】と【サイトマップ送信】完了していること
【Google Search Console】の【サイトマップ(sitemap)】の情報から記事の更新日を抽出するコード使用の為。
未だの方はこちらの記事をご参考に

CSSコード
続いて【CSSコード】を【デザインCSS】に貼りましょう。

【はてなブログ】で使用のテーマにより反映されない場合もあります。
確認しながら挑戦してみてくださいね。
- スポンサーリンク -
【はてなブログ】読み手ファーストで更新日の表示をしようまとめ
ブログは生ものであり育てていくものです。そのお手伝いが出来たら嬉しいです。
今後も初心者さん向けのカスタマイズをご紹介しますので、楽しみながらやってみてくださいね。




