
ご自身のブログに『この記事は〇分で読めます』と載せたいけどやり方が分からないと思っていませんか?
ワードプレスでは【Reading Time】などのプレグインを利用して設定します。
断然【はてなブログ】の方が簡単に設定できますね。
というのも私はWPで2つのブログを運営してるんですが、慣れてこそ使えますが初心者にはWPの各種設定はハードルが高いです。
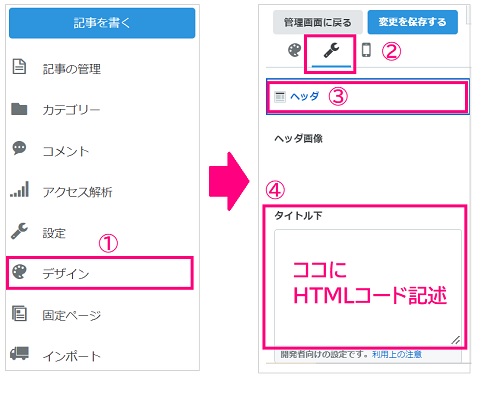
そこでこの記事の左上に『約〇分で読めます』と出ているように【はてなブログ】でサクッと表示させる方法をお届けします。
初心者さんはステップアップと思って是非、挑戦してみてくださいね。
- スポンサーリンク -
【はてなブログ】読み終える所要時間を表示させよう
ブログや記事を読む時に『サクッと読んでしまえる』か『時間が掛かる』かは読み手にとって重要です。
【1記事1テーマ】になっていないブログの場合、時間が掛かると思われるので残念ですが、私は離脱しちゃいますね。
という風に自分の知りたい事に辿り着くのに時間が掛かりそうかなという判断材料にもなります。
読み終える所要時間HTMLコード
3パターンの【HTMLコード】をご紹介します。
3つの違いは【文言】【設置場所】【文字色】です。
このままコピペして使うも良し、編集してみるも良しです。
コピー方法:コード右上の ![]() をリックするとコピーされます
をリックするとコピーされます
おススメ!編集をする場合:
- メモ帳に貼付け
- 編集する
- タイトル下にコード貼り付け
編集箇所のお話はもうちょっと下にあります。
・文言:この記事は約〇分で読めます。
・場所:右寄せ
・文字色:グレー(#999999)
・読み時間:600wrds/1分
・HTMLコード:
・文言:約〇分で読めます。
・場所:真ん中
・文字色:茶色(#331907)
・読み時間:600wrds/1分
・HTML:
・文言:約〇分で読めます。
・場所:左寄せ
・文字色:紺色(#202f55)
・読み時間:600wrds/1分
・HTML:
読み終える所要時間HTMLコード編集
【基本のHTMLコード】でのおススメ変更箇所は、
- 読み速度
- 文言
- 設置場所
- 文字色
の4カ所です。
■基本のHTMLコード■
<script type="text/javascript">
addEventListener('DOMContentLoaded', function() {
var wpm = 600;
var length = $('.entry-content').text().trim().replace(/[\n\r]/g,'').length;
var message = '<p style="font-size: 80%; color: #999999; text-align: right;">この記事は約'+ Math.ceil(length/wpm) +'分で読めます。</p>';
$('.entry-content').prepend(message);
}, false);
</script>
色分けした個所を変更すれば完成です。
コードは半角英数字でコンマやセミコロンなど見落としやすいものも多いので気を付けて編集しましょう。
- 読み速度:600wrds/1分が標準
- 文 言:〇分の〇部分が記事文字数から自動計算されます
- 設置場所:left center right を使用(左・中央・右)
- 文字色:#と6桁の英数字(Webカラーサイトで選択)
読み終える所要時間HTMLコード貼り付け
気に入った文言や文字色に変更できましたか?
では『〇分で読めます』という文言がすべての記事に載るように設置しましょう。

続きに貼り付けてもOKですが、見やすいように1行開けて貼り付けましょう。
上手く表示されているか確認してみましょうね。
- スポンサーリンク -
【はてなブログ】読み終える所要時間を表示させようまとめ
【読み手ファースト】を考えてブログ記事を作成するには【カスタマイズ】も大事です。
ブログを育てる中でご自身も少しずつステップアップできる参考になれば嬉しいです。




