
パソコン苦手なブログ初心者さんを全力サポートしている、めいさんです。
【はてなブログ】初心者の人にとって【画面=使い方】が理解出来てないと、ただ書くだけになりがちです。
良いスタートが切れるように基本的な【画面説明】【記事の書き方としがたき保存・編集】の仕方をお届けしますので是非、最後まで見て挑戦してみてね♪
- スポンサーリンク -
はてなブログ記事投稿の画面説明と書き方
【はてなブログ】は本当に親切な構成となっているので初心者にはありがたいですね。
用意されてるボタンを押すだけで文字装飾される仕組みとなっています。
それらのボタンを理解することで、最初からブログらしい形の記事が出来上がりますよ。
はてなブログ3つのモード

【はてなブログ】にログインからスタートしましょう!
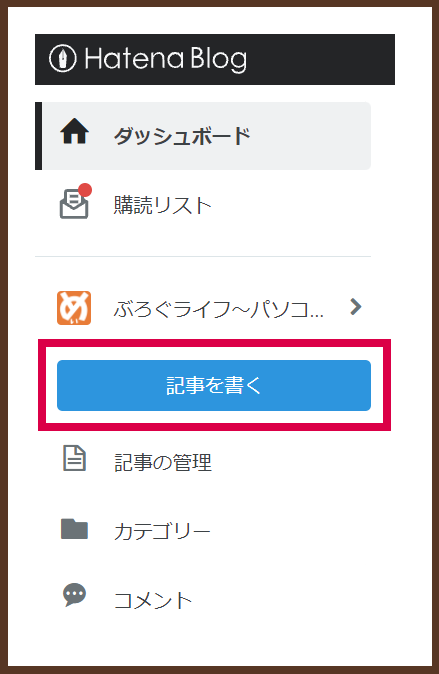
1.ダッシュボード
【ダッシュボード】ー【記事を書く】
左領域の【記事を書く】選択

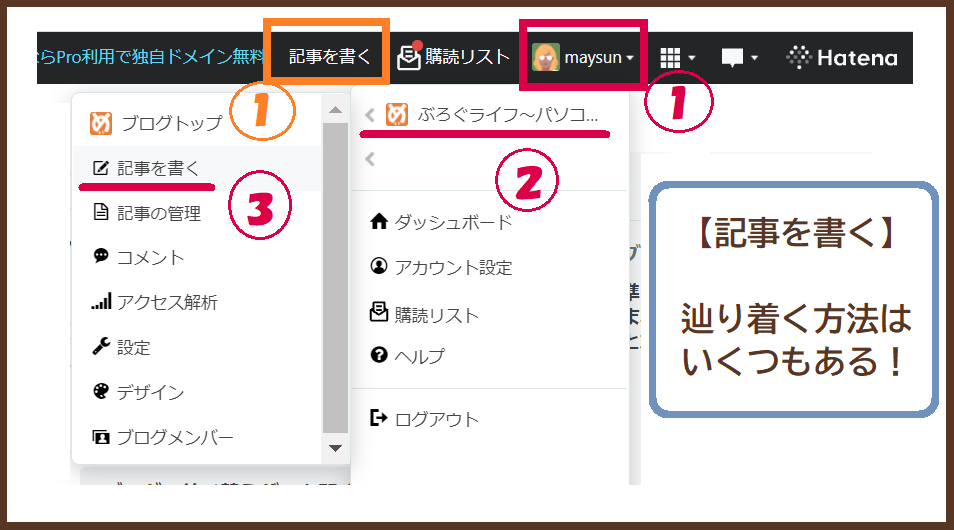
*実は【記事を書く】ボタンはあちこちにあります。
2つ目のやり方:
右上の領域の【アイコンとID名】選択⇒【ブログ名】⇒【記事を書く】

3つ目のやり方:
右上領域の黒いバー内に【記事を書く】ボタン選択
2.記事作成画面
【記事作成画面】が開く

【アイキャッチ画像】を登録すると右の領域に表示さます。
詳しくは、こちらの記事をどうぞ
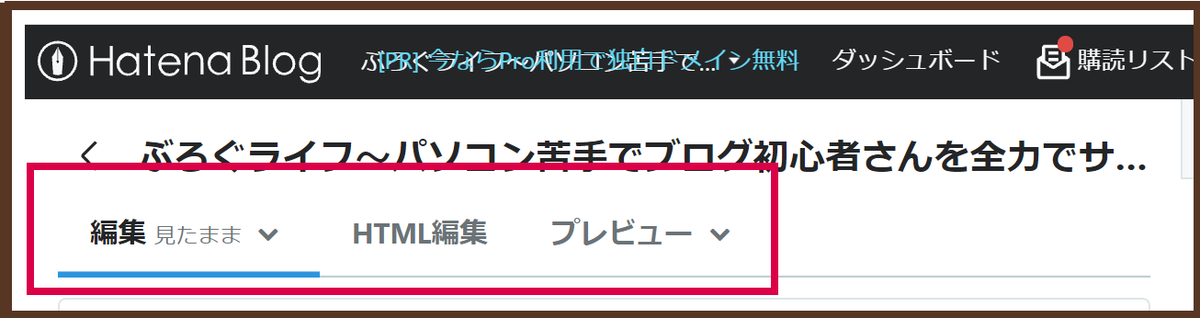
【見え方モード】は3つあります。
【編集】見たまま:
表示されるままで入力できます

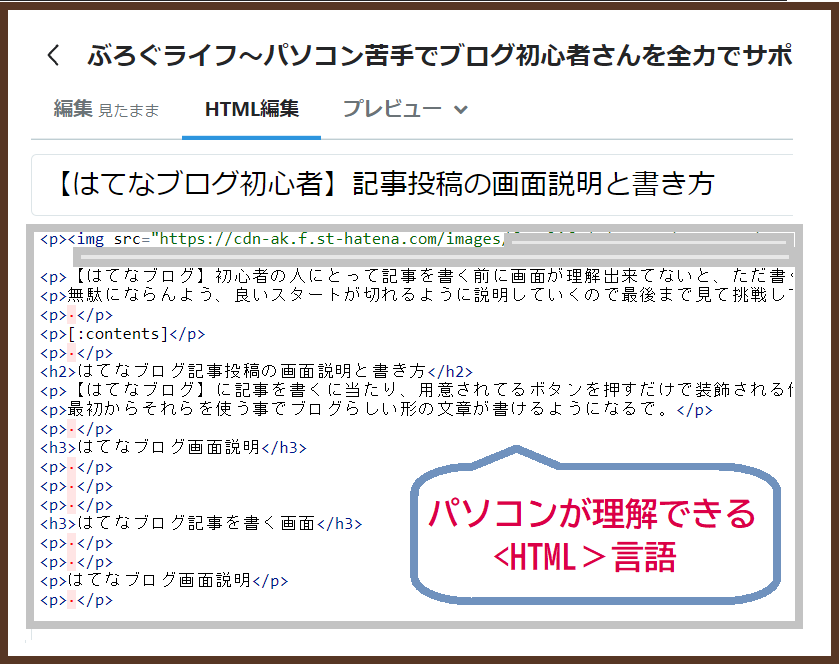
【HTML編集】:
サイトは<HTML>言語で構成されています。
<HTML>が理解出来る人は、サイズ変更や色変更ができ便利なモード

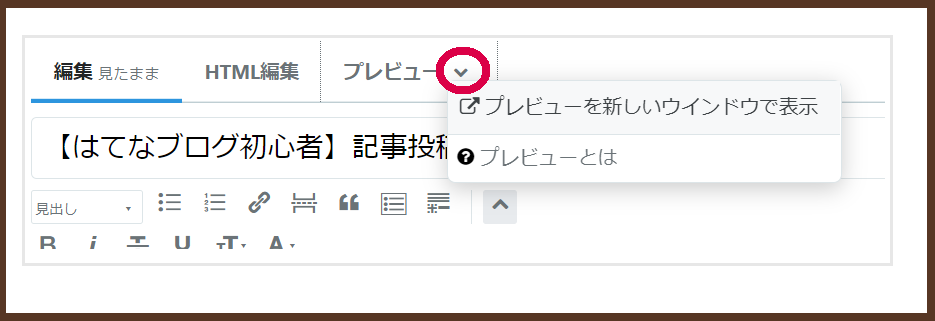
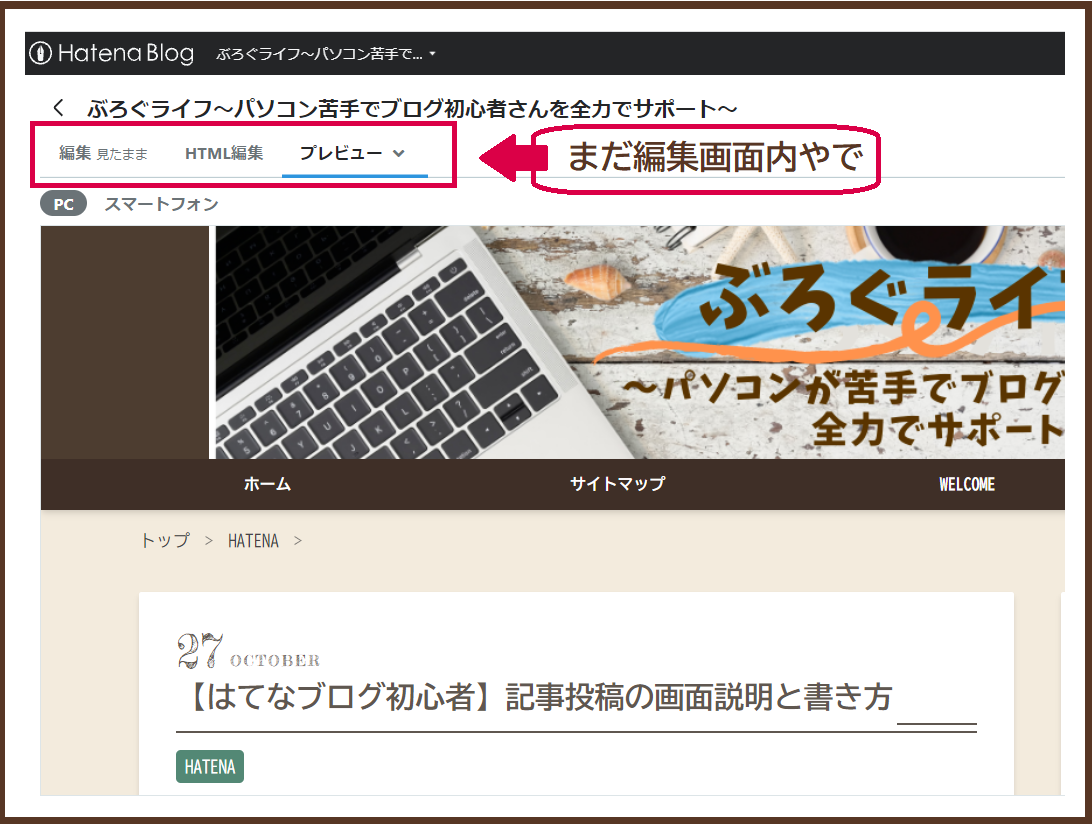
【プレビュー】:
編集画面のままか別窓でプレビューの2種類
【別窓でプレビュー】は下向き選択

【編集内プレビュー】は【プレビュー】ボタン選択

はてなブログ記事を書く為のアイコン

記事を書く際に便利なのが用意されている【装飾アイコン】。
【文章を整えるアイコン】や【文字を装飾するアイコン】があります。
例えば、重要な個所を【太字】にするとか【太字で赤色】にするということがボタンクリックで簡単にできます。
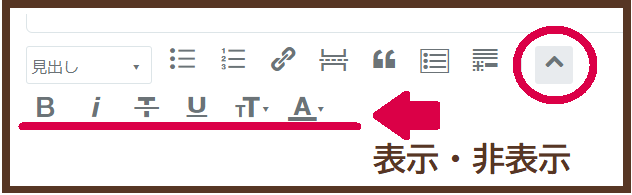
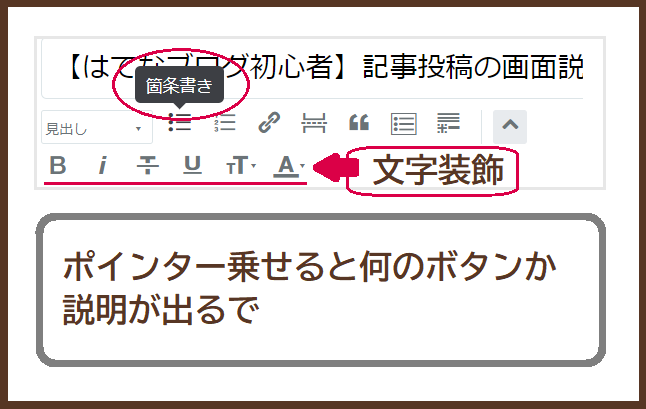
■文章を装飾・文字を装飾■
【バーの表示・非表示】

【ポインターを乗せてみよう】

■文章修飾■
よく使うものをご紹介します。
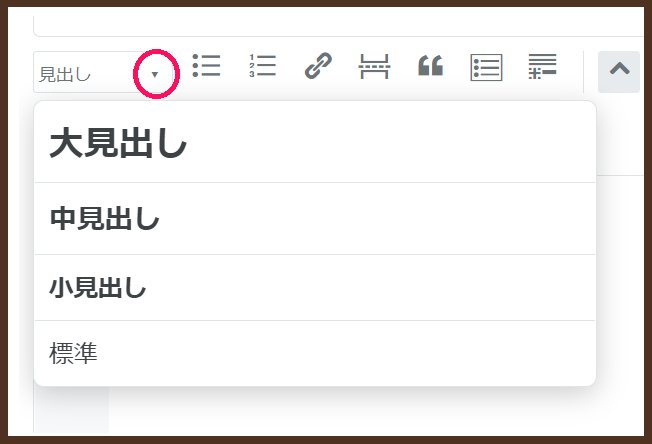
【見出し】

ー手順ー
- 【見出し】を付けたり文をクリック(ドラッグ不要)
- 【見出し▼】の▼クリックし【適する見出し】選択
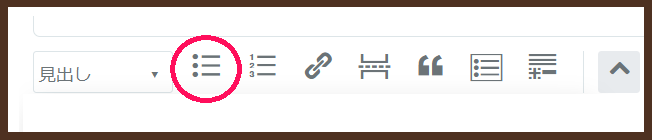
【箇条書き】

こんな感じになるのが【箇条書き】
- 見やすい
- まとめやすい
- 兎に角便利
ー手順ー
- 文をいくつか書く
- 箇条書きしたい文をドラッグ
- 【箇条書き】アイコンクリック
*箇条書きは【●】しかないねん
【番号付きリスト】

手順を記載する場合は番号が良いですね。
ー手順ー
- 文章を数行書く
- 番号付けたい複数の文をドラッグ
- 【番号付きリスト】アイコンクリック
*まさに↑コレはそうやって番号付けてます。
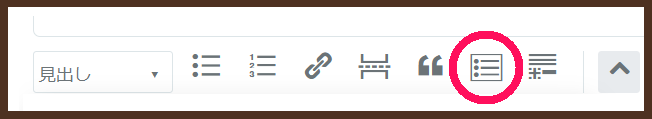
【目次】

【見出し】はデフォルトでは、【目次】として記載されます。
ー手順ー
- 目次を入れたいところでクリック
- 【目次】アイコンクリック
*【見たまま】では、[:contents]と出ますが【プレビュー】で確認すると目次が表示されています。
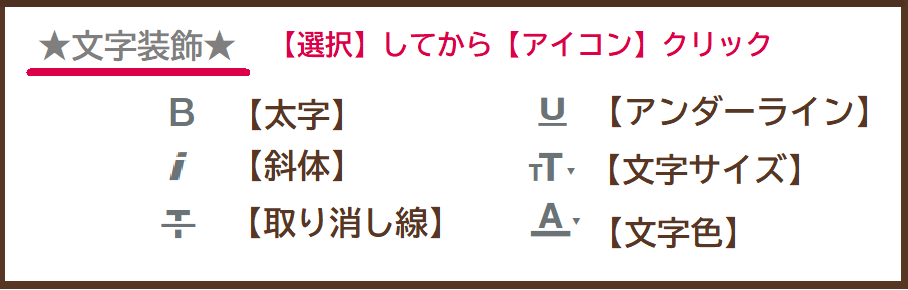
■文字修飾■
【文字装飾】アイコンを理解するとメリハリが付いた文章が出来上がります。

注意!
【文字修飾】は、【文字列を選択】⇒【アイコン選択】する!
ドラッグで選択しましょう。
はてなブログ書き方
さぁ記事を書いてみましょう!
最初は慣れないものですが、効率的な書き方のお話をしますね。
コレに慣れると、本当にサクサクと記事が書けるようになります。
練習だと思ってやってみてね。
ー効率的な書き方手順ー
外枠から作成していくのが効率的な記事の書き方となります。
一番の外枠とは、【タイトル】のことです。
- まず【タイトル】決める
- 次に【大見出し】決める
- その中の【中見出し】3つほど決める
この外枠が出来たら、中に文章を埋めていくわけです。
その見出しに沿った内容の記事を書く事こそが、効率的な書き方となります。
保存と再開方法
記事を書いている途中で何が起こるか分からない!
キリの良い所で【下書き保存】をするのがお薦めです。
■保存方法■
折角書いたものが途中で消えてしまわないように、こまめに下書き保存しましょう。
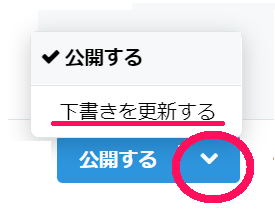
- 画面右下にある【公開する】ってボタンの右のマークを選択
- 【下書き保存】もしくは【下書きを更新する】を選択
- 【保存しました】が出るのを確認

ひと安心ですね。
■記事作成再開■
【下書き保存】した記事の続きを書く場合のお話。
【ダッシュボード】ー【記事管理】ー【下書き】ー【目的の記事】

【公開】後の記事を編集(リライト)したい場合も同様に【公開】⇒【目的の記事】選択して編集します。
■装飾を取消■
例えば、【太字】部分を取り消しい場合:
A:取り消したい【文字列選択】⇒【B太字】クリック
■作業を取消■
例えば、マウスが暴走して思わぬ事が起きた場合:
A:キーボード【Ctrl】+【Z】
Macは【Command】+【Z】
これで記事が書けるようになりますね。
後は慣れです。
- スポンサーリンク -
記事投稿の画面説明・書き方と下書き保存・編集まとめ
【はてなブログ】で初めて記事を書く場合、不慣れなために断念してしまうのは実に勿体ないです。
はてブ初心者の方に向けて【基本的な画面と書き方】【下書き保存・編集再開の仕方】をお届けしました。
お役に立てると嬉しいです。
読者になってもらえると嬉しいです
★応援クリック大感謝★
人気ブログランキング




