
【ブログ】で収益化を考えて【アドセンス審査】に申請しようと思っていますか?
【ブログ】を継続する為にも【アドセンス】取得はとても良い通過点となるしょう!
Googleさんから『この記事は読み手ファーストですね』と1つ目の太鼓判を頂くわけですから。
【読み手ファースト】と言うと記事の内容だけではなくブログの構成にも言えることなんです。
読み手が困ったり質問したい事やお仕事を依頼したい!って時にも【問合わせ】が設置されているかは重要なポイントです。
ワードプレスではプラグインで設置できる【お問合せフォーム】ですが、この記事では【はてなブログ】での【お問合せフォーム】の設置方法をお届けします。
簡単なようで初心者さんには少々ややこしいと思うので是非、最後までご覧になり設定してみてくださいね。
- スポンサーリンク -
【はてなブログ】お問合せフォーム設定方法
【アドセンス】申請するには、【プライバシポリシー】と【問合わせフォーム】は必須となっています。
おススメ記事!【プライバシーポリシー】等について
【はてなブログ】では【Googleフォーム】を使って【問い合わせフォーム】を設置します。
では、設置やってみよう!
Googleフォームで問い合わせフォーム作成
【Googleフォーム】は【Googleアカウント】が必要です。
まだアカウント登録していない人は、サクッと登録しちゃいましょう。
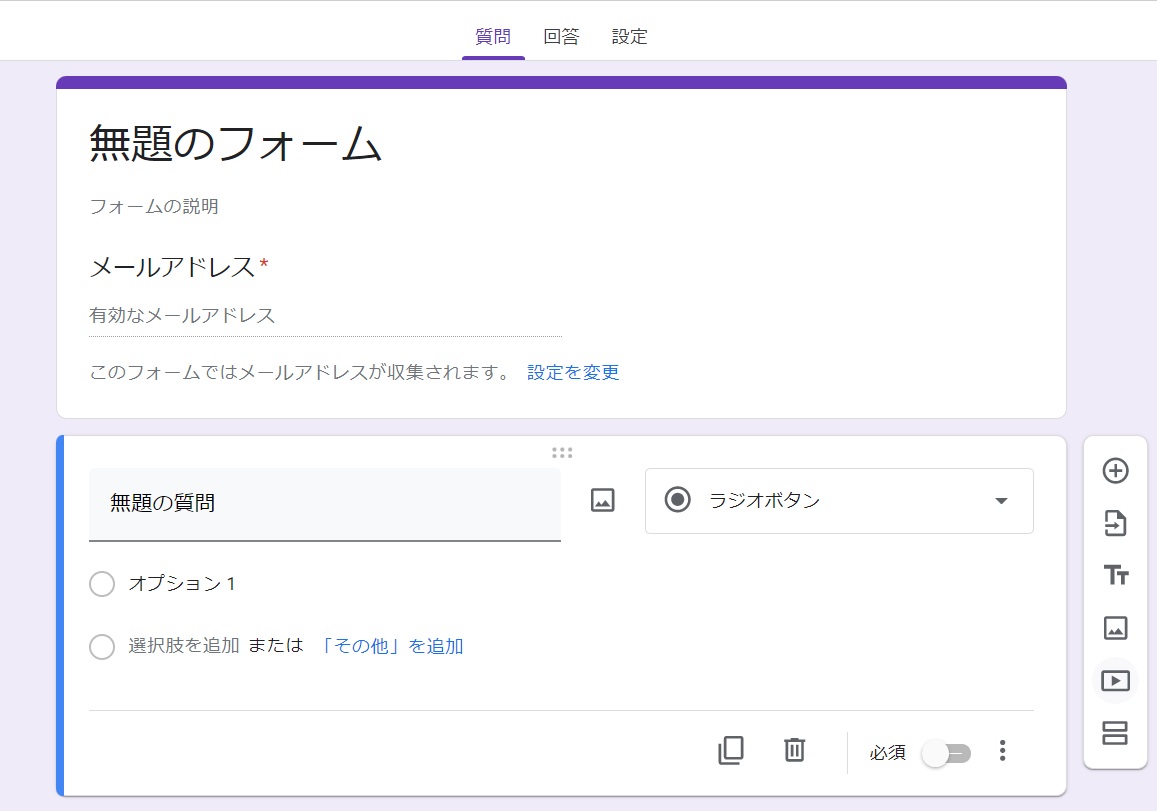
では【Googleフォーム】で【問い合わせ】を作成しましょう。


(*ココから【アンケート】など色々なフォームが作れる)

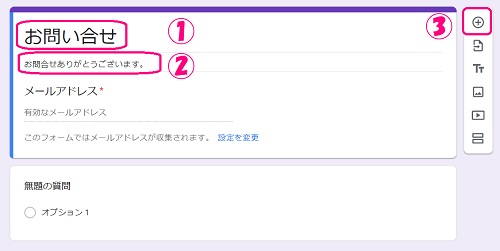
②【フォームの説明】⇒お問い合わせありがとうございます。
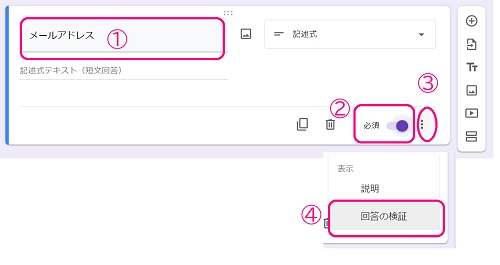
③【+】クリックで項目追加

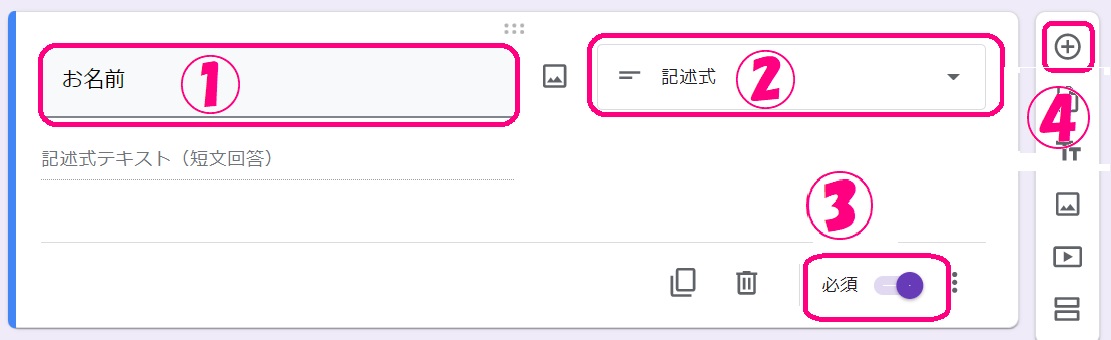
②【ラジオボタン】⇒記述式
③【必須】ボタン⇒オン
④【+】で項目追加

②【必須ボタン】⇒オン
③【縦3点】クリック
④【回答の検証】

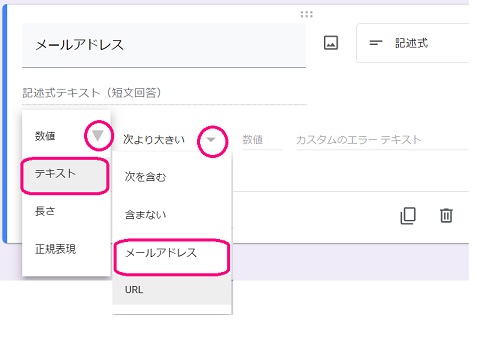
⑥【次より大きい▼】ーメールアドレス
⑦【+】クリック

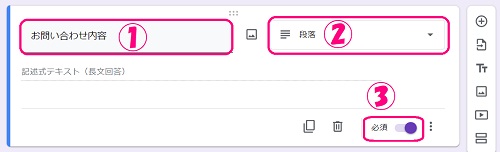
②【ラジオボタン】⇒段落
③【必須】ボタン⇒オン
*【段落】する事で長文可となる

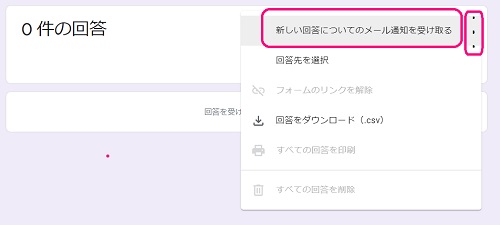
Googleフォームで問い合わせを受け取る設定
【お問い合わせ】をメールで受け取る設定をしていきましょう。



Googleフォームで問い合わせを受け取った確認メッセージ作成
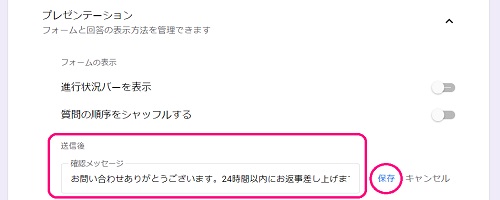
【お問い合わせ】を受け取りましたよ~という確認メッセージを設定してましょう。



『お問い合わせありがとうございます。24時間以内にお返事差し上げます。暫くお待ちくださいませ。』

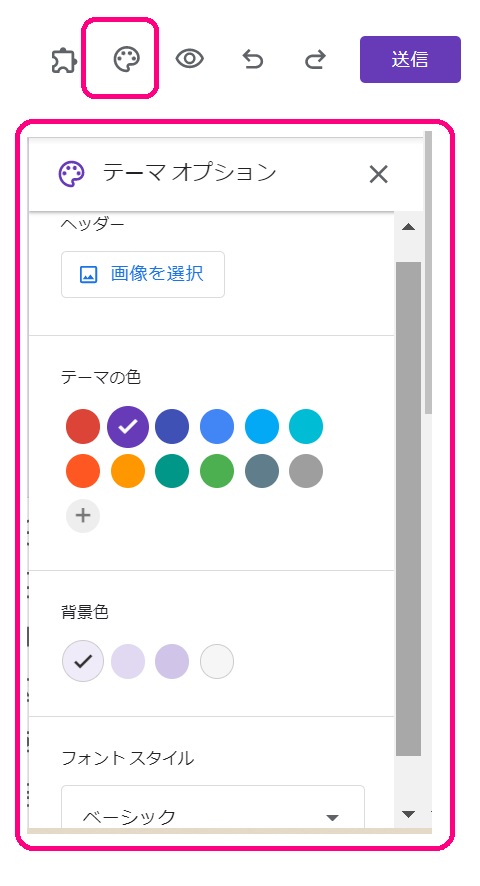
Googleフォームの色を変える
自分のブログの色に合わせるのが綺麗ですよね。
紫は私のブログには合っていないので茶色に変えました。
では、変えてみましょう!

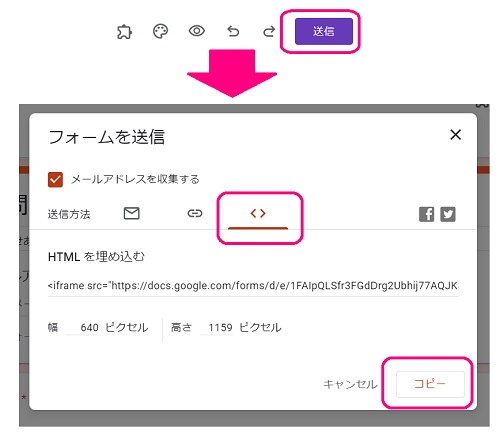
Googleフォームをブログに設置
さて、いよいよ【はてなブログ】に【お問い合わせフォーム】を設置してみましょう。

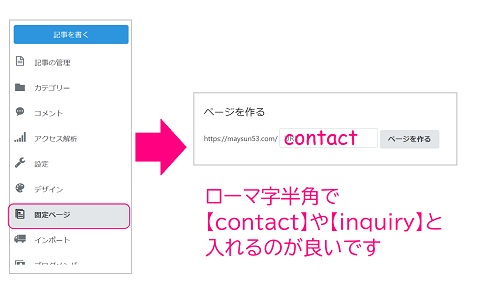
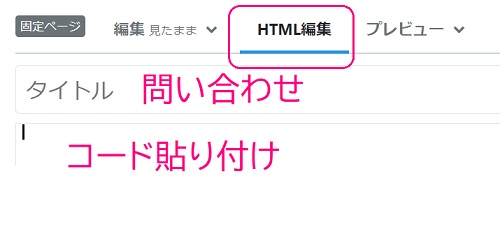
*はてなブログPROは【固定ページ】に、無料ブログは【投稿ページ】に作成

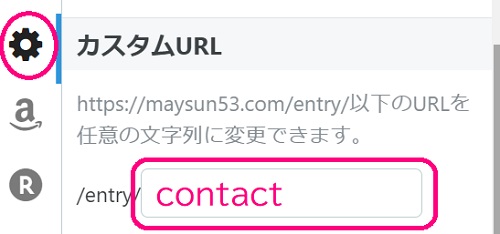
*URLはローマ字半角ですが英語を入れ【ページを作る】クリック


*【contact】や【inquiry】など英語が良い
■無料はてなブログの場合■
【日付】は一番古い日付を入力しましょう

一番下とサイドに設置する方法
当ブログでは【画面一番下】と【右サイド】に【お問い合わせ】を設置しています。
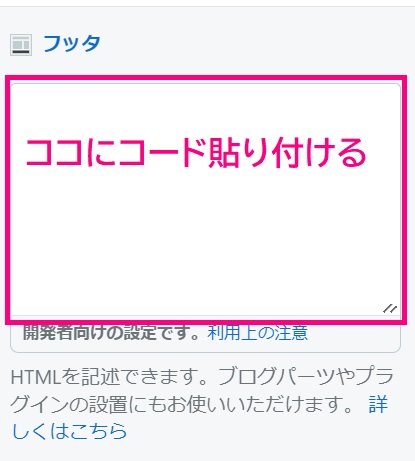
まず【画面下】に設置する方法をお届けします。


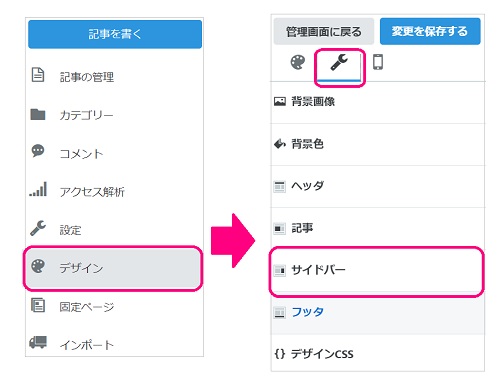
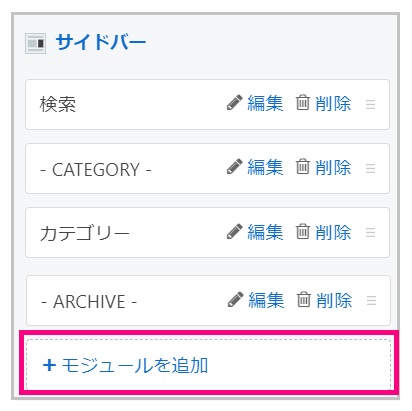
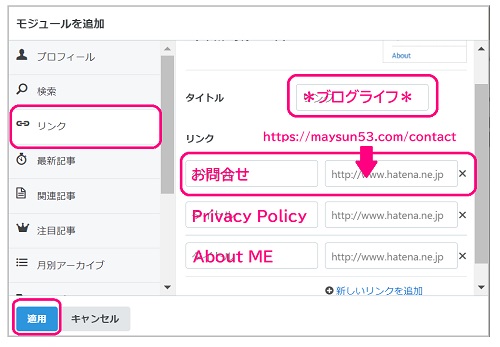
次に【サイド】に設置する方法をお届けします。


【タイトル】ブログ名がおススメ
【リンク】タイトル:【お問合せ】
【URL】:ページ作成で作ったURL
【適用】クリック

■お問合せチェック■
では、自分のブログで【お問合せ】が上手く機能しているか確認してみよう。
自分のメルアドが丸見え!!!


自分ではメルアド見えます
おススメ記事!【アドセンス】合格の噂を検証
- スポンサーリンク -
【はてなブログ】Googleフォームお問合せ設定方法まとめ
【はてなブログ】で【お問合せ】を設置する方法をお届けしました。
アドセンス申請には【プライバシポリシー】と併せて【お問合せ】が必須となっています。
是非、参考に設置してみてくださいね。




