
パソコン苦手なブログ初心者さんを全力サポートしている、めいさんです。
ブログを10記事書いたらコツコツともう10記事書きましょう!
ブログ作成講座2回目では、【リンクを貼ろう】をお届けしました。
見逃した方は、確認してみてくださいね。【10記事書いたらリンクを貼ろう】
そして、3回目は【アナリティクスを設定しよう】をお届けします。
- スポンサーリンク -
ブログ初心者20記事目指しながらアナリティクス設定
ブログ初心者の方は、【アナリティクス】って何?と思われてる方も多いでしょう。
Googleが無料で提供しているユーザーのサイト内での動きを分析するツールです。
それを設定しましょう!と言っておきながら申し上げにくいのですが、設定するだけでOKです。
アナリティクスで分析しなくてOKです!
先々、分析できるように今から設定するって事です。
- Googleアカウント作成
- Googleアナリティクスアカウント作成
- サイト(ブログ)情報入力
- サイトにトラッキングコード設置
- 確認
では、設定しましょう。
Googleアナリティクス設定
Googleアナリティクスに限らず【Google】が付くものは基本的にGoogleアカウント(Gmail)が必要となります。
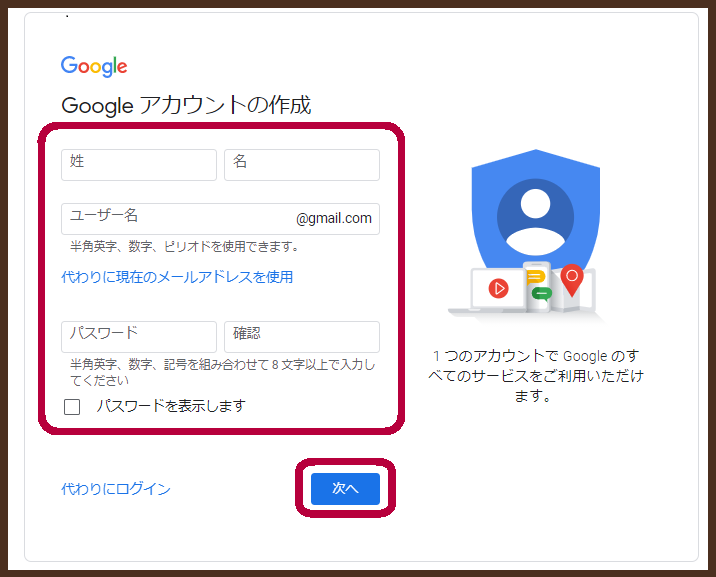
1.Googleアカウント作成
Googleアカウントを持っていない人は、サイトから取得しましょう。

ー入力項目ー
- 姓名
- メールアドレス
- パスワード
⇒【次へ】
- 生年月日
- 性別等
- 【利用規約】同意
*電話番号は、どっちてもOK
これでGoogleアカウント作成は完了です。
2.Googleアナリティクス作成
1.アカウント作成
Googleアナリティクスから【無料で利用する】選択

2.サイト情報
【アカウント名】:分かりやすいもの
【アカウントデータ共有設定】:すべてチェック入れる
⇒【次へ】

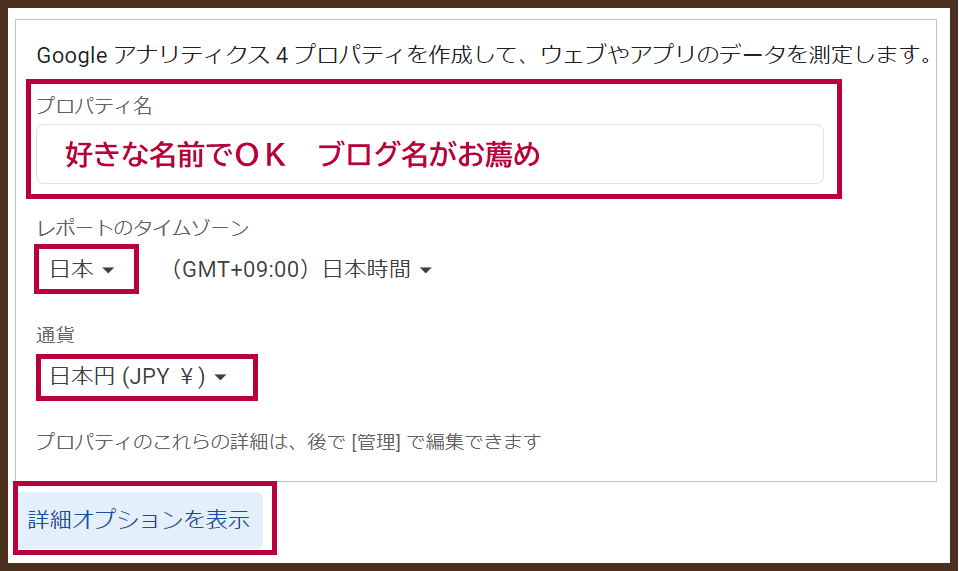
3.プロパティの設定
【プロパティ】:好きな名前でOK(お薦めはブログ名)
【タイムゾーン】:暮らしてる国
【通貨】:暮らしている国の通貨
【詳細オプション表示】選択

4.詳細オプション表示
【ユニバーサルアナリティクスプロパティの作成】:オン
【ウェブサイトURL】:ブログのURL
【Googleアナリティクス4~】:オン
【Googleアナリティクス4プロパティ~】:チェック
⇒【次へ】

デフォルトでは、GA4のプロパティの設定画面に誘導されます。
プロパティの設定画面で、【詳細オプションを表示】を選択することで【Googleアナリティクス4】と【ユニバーサルアナリティクスのプロパティ】の両方が作成可能。
現在は、両方作成することが推奨されています。
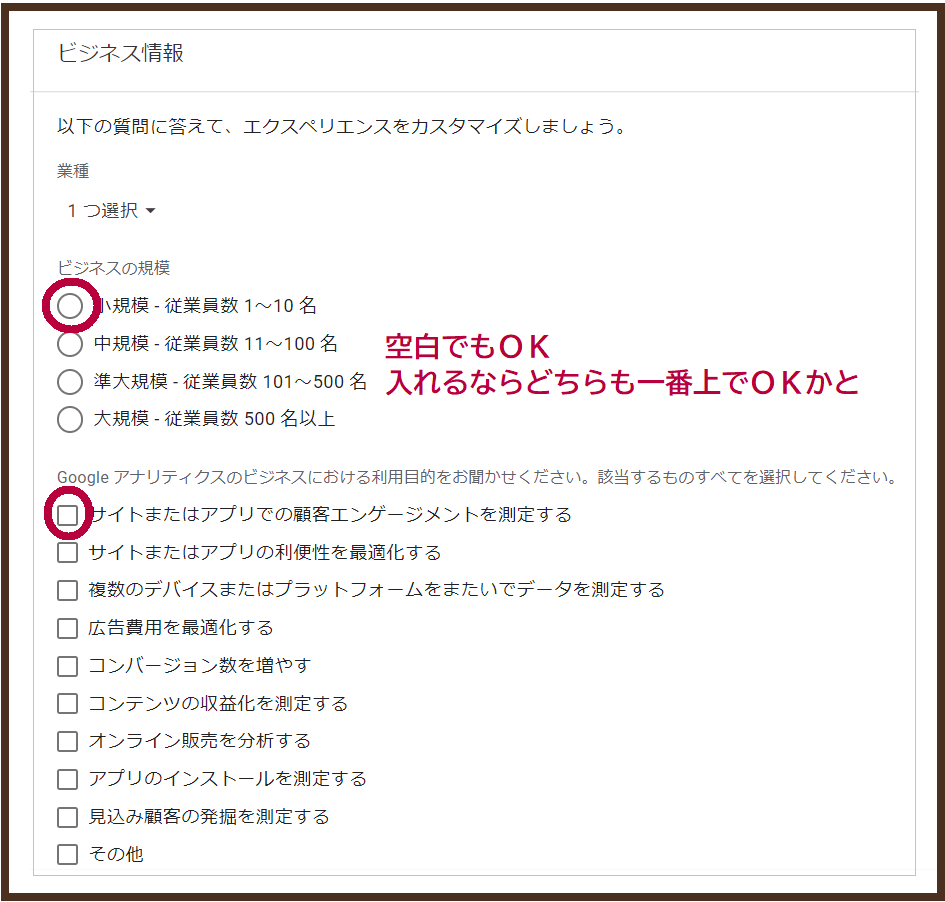
5.ビジネス情報
入力不要ですが、入れてもOKです。
⇒【作成】

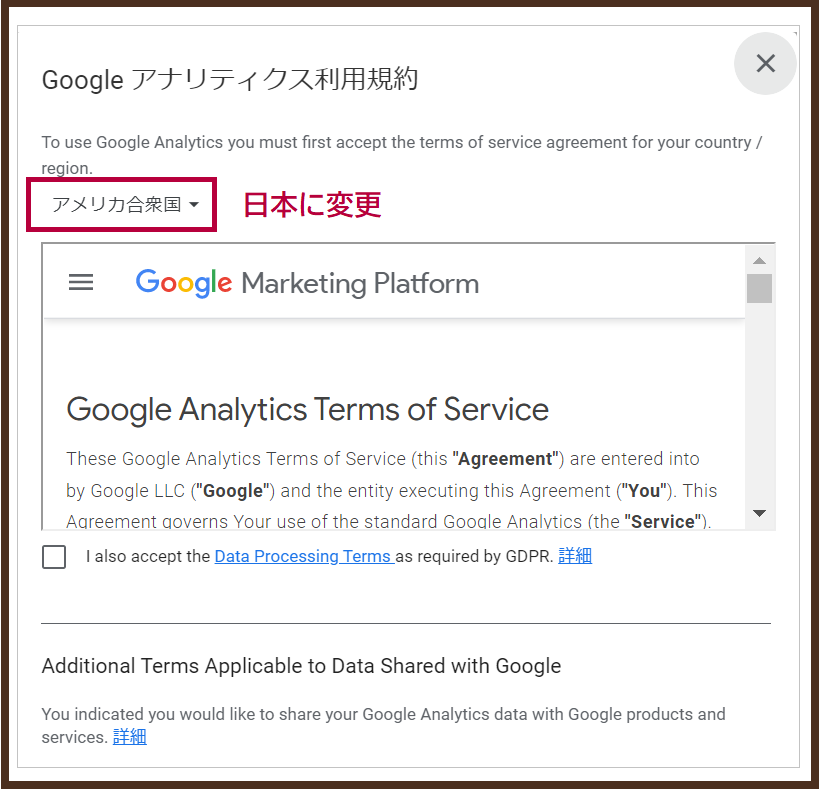
6.Googleアナリティクス利用規約
【日本】選択
【GDPRで必須となるデータ処理規約にも同意します】チェック
【私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します】チェック
⇒【同意します】チェック
自動メール配信のポップアップが表示された場合【保存】

トラッキングコード設定
Googleアナリティクス画面からトラッキングコードを取得しブログに設定しましょう。
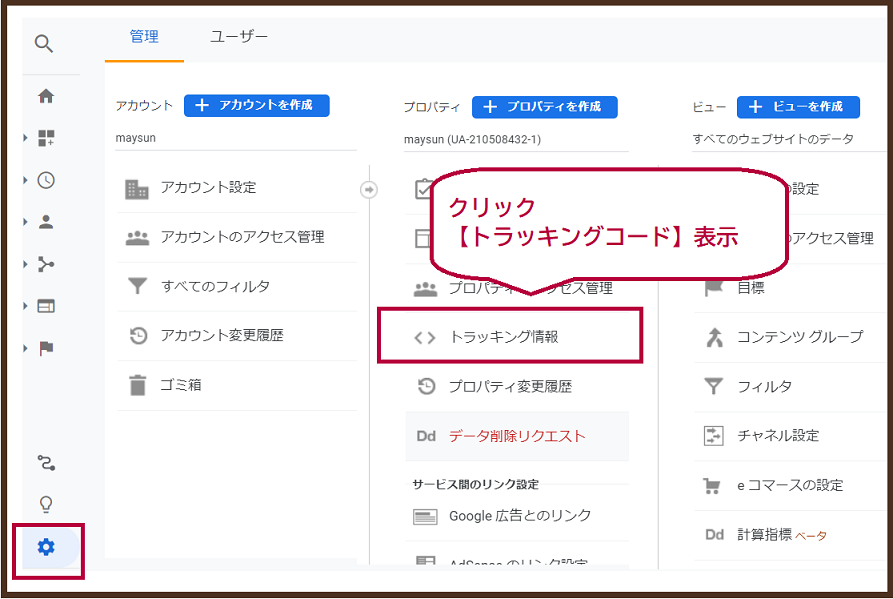
1.トラッキングコード取得
左メニュー【歯車マーク】ー【トラッキング情報】ー【トラッキングコード】

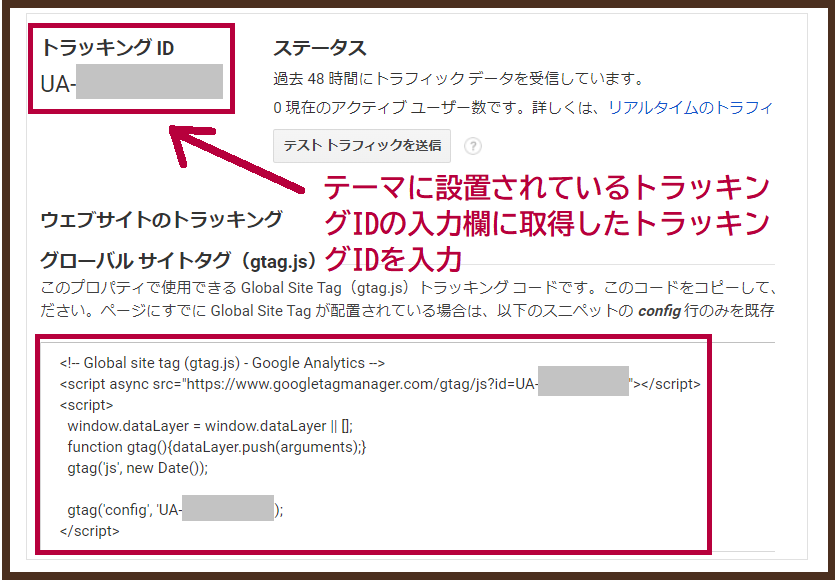
【トラッキングID】:測定ID
【トラッキングコード】:HTMLソースの<head>タグに入れる

2.トラッキングコード貼り付け
【はてなブログ】と【ワードプレス】の2つに貼り付ける方法
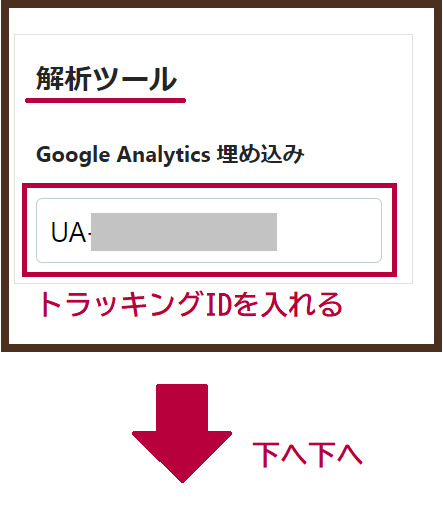
【はてなブログ】ーダッシュボード【詳細設定】
【解析ツール】トラッキングID貼り付ける

【変更する】をお忘れなく!
*【はてなブログ】は【トラッキングID】のみでOKです。
【ワードプレス】の場合
- プラグインを使う(All in One SEO)
- 使用テーマを使う
の2つのやり方があります。
テーマが機能を標準装備しているものは、テーマを利用しましょう。
プラグインは不具合を発生させる場合が多いです。
■All in One SEO■
【All in One SEO】ー【一般設定】ー【ウェブマスターツール】
【雑多の検証】ー【トラッキングコード】貼り付けー【変更保存】
■テーマ利用■
【テーマの設定】ー【</head>直前に挿入するコード記入欄】ー【トラッキングコード】貼り付けー【変更保存】
トラッキング確認
うまく設定が出来ているか確認してみましょう。
ドキドキしますね。
上手く設定できていたら後は放置しましょうね。
気になっても放置しましょうね。
では、確認しましょう。
1.ブログ訪問
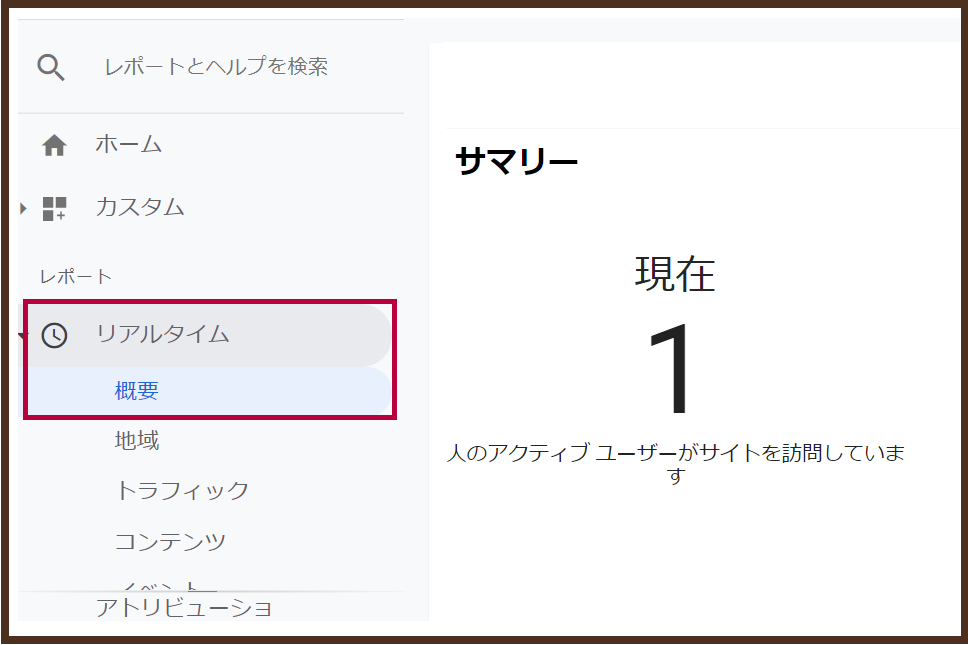
2.アナリティクス【リアルタイム】ー【概要】

【現在1】となっていれば設定完了してますね。
【現在0】の場合、トラッキングコードの設定をやりなおしましょう。
お疲れ様でした。
- スポンサーリンク -
初心者20記事を目指しながらアナリティクス設定まとめ
この設定におけるデータは、今すぐ必要もない上に対して数値はあがりません。
ですので設置が出来ればOKです。
記事が少ないと数値も上がらないので、記事を書く事に専念しましょうね。
次は30記事を目指しましょう!
読者になってもらえると嬉しいです
★応援クリック大感謝★
人気ブログランキング




